Простые советы WooCommerce для увеличения продаж
Где вы сейчас находитесь в магазине WooCommerce? Возможно, вы планируете запустить свой магазин WooCommerce, или, может быть, вы используете его уже пару лет.
Независимо от того, где вы находитесь, вам нужно усердно работать над увеличением ваших продаж в любом случае.
От расширения списка рассылки до маркетинга в социальных сетях – существует множество средств и платформ, которые вы можете использовать для увеличения продаж в своем магазине WooCommerce. Однако вам необходимо определить, какие из них наиболее полезны, и повысить рентабельность инвестиций (возврат инвестиций).
Чтобы помочь вам расширить магазин WooCommerce и увеличить продажи, я составил простое руководство по WooCommerce.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Когда вы закончите читать это руководство, вы познакомитесь с различными тактиками, включая способы оптимизации магазина WooCommerce для увеличения продаж.
Давайте прыгать в!
1. Выберите привлекательную тему WooCommerce
Как только ваши клиенты попадают в ваш магазин, первое, что они видят, – это тема и общий макет вашего магазина.
Если им нравится то, что они видят, то они определенно собираются присмотреться и занять время, просматривая ваш магазин. Однако, если они увидят суматоху и путаницу, они нажмут кнопку выхода, не бросая вашего магазина второго взгляда.
Посетители магазина электронной коммерции ожидают увидеть привлекательный пользовательский интерфейс, который не только визуально привлекателен, но и прост в навигации. Ваши пользователи должны иметь возможность взаимодействовать с вашим магазином WooCommerce без какой-либо путаницы. В общем, вы должны предложить своим клиентам простой и беспроблемный опыт.
Темы WooCommerce, по большому счету, можно разделить на три категории:
- Бесплатные темы WooCommerce
- Платные темы WooCommerce
- Пользовательские темы WooCommerce
Хотя вам нужно выбрать тему, которая лучше всего подходит для вашего кармана, есть одна важная вещь, которую вы должны иметь в виду. Возможность использовать бесплатную тему WooCommerce, конечно, является дополнительным преимуществом, однако таким темам часто не хватает дизайна и функциональности.
Поэтому, если вы действительно хотите добиться успеха в своей работе в WooCommerce, лучше выбрать платные темы WooCommerce. Вам не обязательно тратить большие деньги, чтобы купить тему. На самом деле, вы сможете получить отличную тему за 100 долларов. Вы можете проверить наш полный список лучших тем WordPress для электронной коммерции, но вот некоторые из наших любимых:
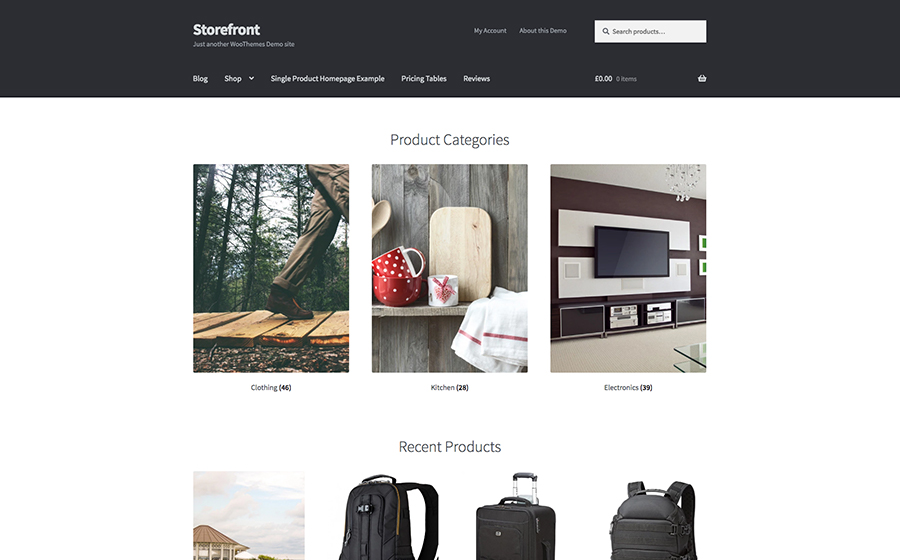
Магазин WooCommerce тема бесплатно

Витрина магазина – это базовая тема, созданная WooCommerce. Это было разработано, чтобы работать отлично для любого бизнеса, строящего интернет-магазин. Плюс, если у вас есть $ 0, чтобы потратить, это отличный вариант, который вы можете настроить с помощью нескольких бесплатных плагинов, чтобы он соответствовал вашим потребностям.
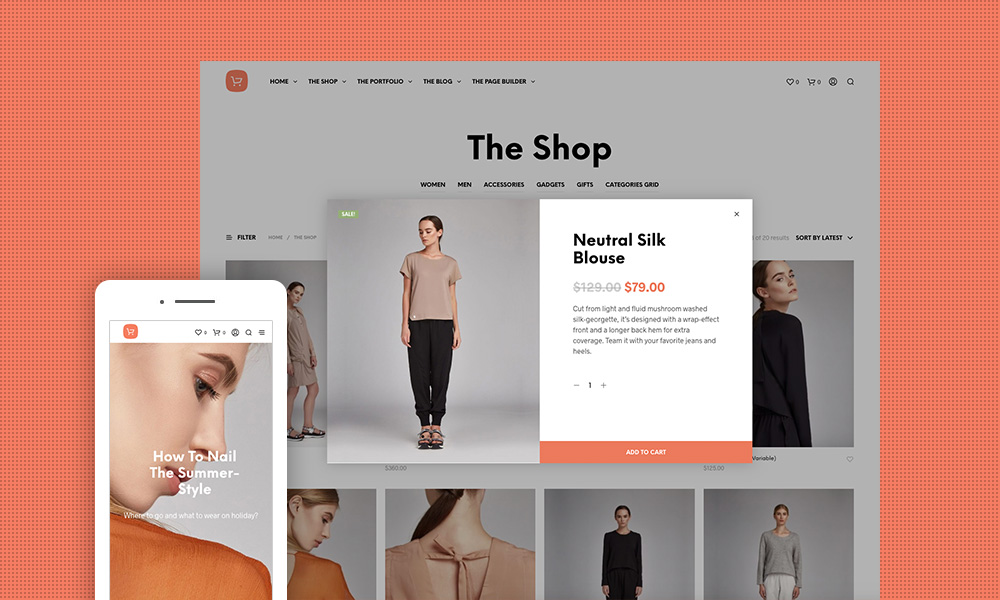
Лавочник WordPress Theme

Есть немного, чтобы потратить на премиум тему? Тогда что-то вроде Shopkeeper – отличный выбор. Эта тема включает в себя множество замечательных функций WooCommerce, таких как 4 макета страницы продукта, поддержка видеороликов продуктов, галереи продуктов с зумом и лайтбоксом, а также множество простых стилей в настройке в реальном времени.
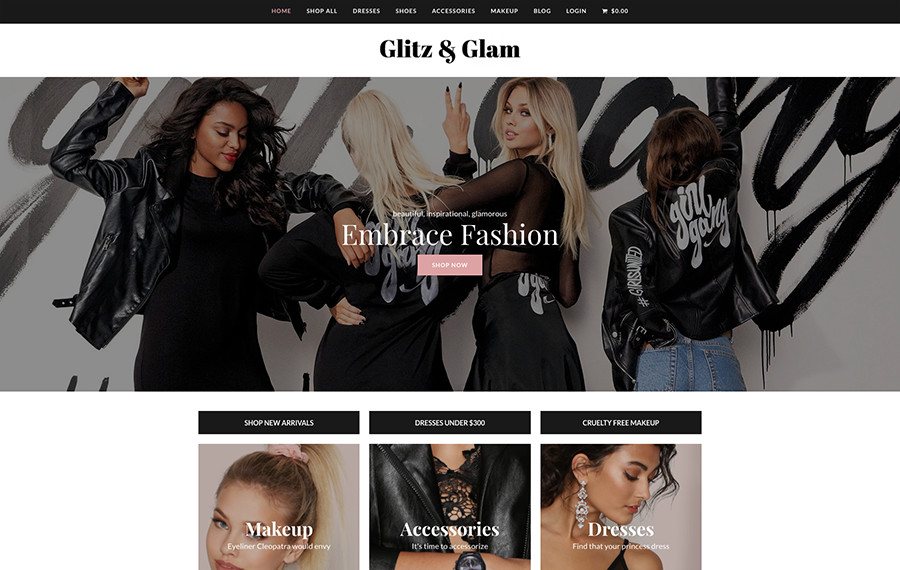
Общая многоцелевая тема WordPress

Если вы хотите полностью контролировать внешний вид вашего веб-сайта, тогда вам подойдет универсальная тема, такая как Total. С помощью Total вы можете создать любой макет страницы с помощью встроенного перетаскивателя страниц и ползунков премиум-класса. Так что, если вы хотите создать простую целевую страницу, интернет-магазин или Plus, тема полностью совместима с WooCommerce, Yoast SEO, TranslatePress, WPML и многими другими популярными плагинами.
Наконец, если вы можете выделить большой бюджет, вы также можете получить настроенную тему. Интернет наводнен таким количеством заслуживающих доверия дизайнеров тем и разработчиков сайтов. Стоимость также варьируется – но независимо от стоимости, она определенно обойдется вам дороже, чем существующая тема премиум-класса WooCommerce.
2. Предложите легкий и дружелюбный пользовательский опыт
Чем более дружественный пользовательский опыт вы предлагаете, тем больше людей превратятся в постоянных клиентов. Это не просто: если вашим руководителям будет сложно ориентироваться на вашем сайте, они откажутся от него, не задумываясь. Позвольте мне сказать прямо: ваш магазин не единственный в интернете, список ваших конкурентов довольно большой. В общем, ваши лиды точно не лишены выбора.
Большая часть удобного опыта электронной коммерции – простая навигация. Это напрямую связано с комфортной обстановкой для ваших посетителей. Это может быть легко достигнуто с помощью ссылок навигации и меню навигации.
WooCommerce панировочные сухари

Проще говоря, он позволяет вам настроить хлебные крошки WooCommerce по умолчанию. Панировочные сухари улучшают навигацию не только для роботов, но и для клиентов, так как они могут вернуться к ранее просмотренным категориям. Это помогает им дольше оставаться на вашем сайте, не нажимая кнопку «Назад» тысячу раз, и помогает поисковым системам индексировать ваш сайт для лучшего рейтинга в поиске. Хлебные крошки WooCommerce помогают перемещаться по индексируемой части сайта и упрощают их размещение.
WooCommerce SEO

Это премиальное расширение Yoast SEO добавляет поддержку WooCommerce, в том числе улучшенные хлебные крошки. Обратите внимание, что Yoast автоматически не оптимизирует ваш сайт для поиска, а является отличным инструментом, который поможет вам оптимизировать контент еще до его публикации. Как и то, что Yoast делает для постов в блогах, он продолжает работу с страницами продуктов, картами сайтов и навигацией.
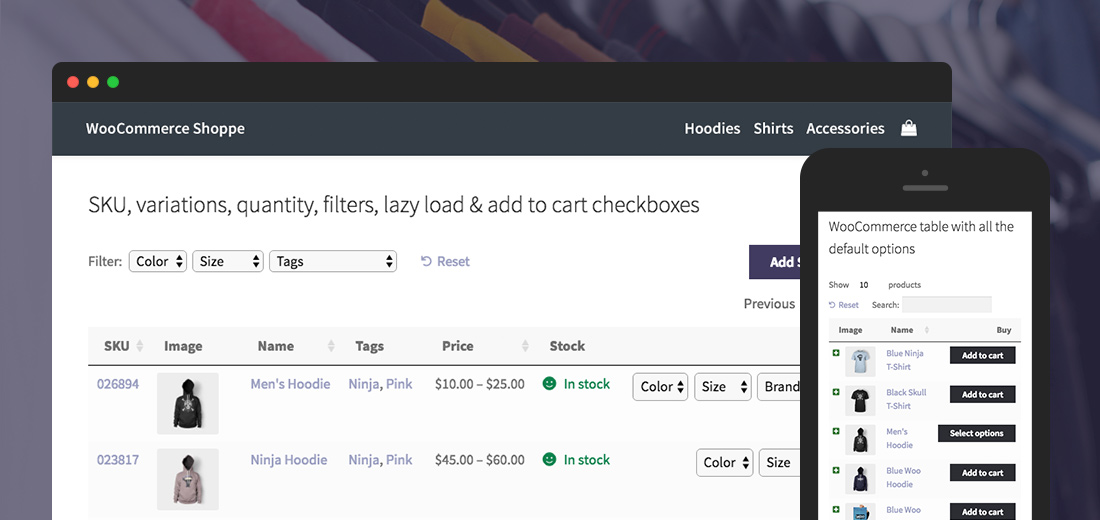
Таблица продуктов WooCommerce

Помимо этого, вы также можете включить таблицу продуктов в свой магазин WooCommerce. Это поможет вашей аудитории получить краткое описание вашего продукта, цену, важные атрибуты и четкую кнопку «Добавить в корзину».
Для этого одним из лучших вариантов является плагин WooCommerce Product Table от Barn2. Этот плагин организует ваши продукты в списки, которые могут быть показаны, когда клиент ищет или фильтрует в вашем каталоге. Это не только помогает клиентам найти то, что они ищут, но и помогает поисковым системам индексировать каждый из ваших продуктов, чтобы их было легче найти.
3. Добавьте кнопки «Очистить призыв к действию» (CTA)
Купить сейчас. Добавить в корзину. Зарегистрироваться.
Я думаю, что мы все знакомы со всеми этими кнопками призыва к действию. Но основной мотив – не просто добавлять кнопки CTA, а добавлять их таким образом, чтобы они повышали коэффициент конверсии. Для этого вам нужно разместить кнопки CTA в нужном месте, чтобы они сразу были обнаружены вашими лидами.
Одна вещь, которую вы должны иметь в виду, состоит в том, что ваши лидирующие позиции не должны скользить по веб-страницам просто для того, чтобы действовать. Например, если клиент намеревается добавить товар в свою корзину, кнопка «Добавить в корзину» должна быть легко доступна. Им не нужно прокручивать вашу страницу или идти на все, чтобы найти ее.
Кнопки CTA, такие как «Добавить в корзину» и «Оформить заказ сейчас», особенно должны быть добавлены на видных местах в вашем магазине WooCommerce. Более того, они не должны сливаться с веб-сайтом – убедитесь, что они выделяются так, чтобы ваши клиенты сразу отличали их от остального сайта и быстро приняли меры. Воспользуйтесь всеми встроенными параметрами стилей, которые включает в себя тема WordPress. Или используйте визуальный редактор CSS, например Yellow Pencil или CSSHero, чтобы внести дополнительные изменения в стиль, чтобы ваши CTA выделялись.
4. Сделать продукты легко найти
Если ваши потенциальные клиенты вынуждены просматривать страницы только для того, чтобы попасть на страницу вашего продукта, то вы определенно делаете что-то не так.
Ваша конечная цель должна состоять в том, чтобы сделать страницу продукта вашего интернет-магазина легкодоступной. И шаги, необходимые для проверки и совершения покупки, должны быть быстрыми и легкими. Обязательно включите такие объекты, как фильтры, сортировка цен, элементы меню и т. Д.
Опять же – хорошие темы, вероятно, уже включают эти функции. Но если у вас нет, рассмотрите возможность добавления плагина. В комплект YITH WooCommerce Essentials входят дополнительные функции для поиска ajax, фильтров продуктов, сравнения продуктов, масштабирования изображений продуктов, быстрого просмотра, бесконечной прокрутки магазина, списка желаний, режима каталога, дополнений к продуктам и многого другого.
Лучший способ сделать это – увидеть все через линзы вашего покупателя. На самом деле, я бы сказал, попробуйте сами и посмотрите, как вы относитесь к процессу покупки. Пройдите ли вы процесс оформления заказа, если бы вы были покупателем? Спросите себя, как вы к этому относитесь, легко ли получить информацию и совершить окончательную покупку.
5. Проведите юзабилити-тест
В конце концов, вы создаете магазин WooCommerce для своих клиентов. Так что, нравится вам это или нет, ваши личные предпочтения стоят на втором месте после того, нравится это вашим клиентам или нет.
Юзабилити-тесты подразумевают, что несколько человек используют ваш сайт с точки зрения покупателя. Оттуда вы можете определить, что нужно изменить и что выглядит хорошо. Думайте об этом как о бета-тестировании.
Юзабилити-тестирование обычно включает в себя:
- Наблюдатель, который следит за тем, чтобы тест на юзабилити был выполнен правильно.
- И участники, которые включают в себя вашу команду разработчиков веб-сайтов и пользователей, которые тестируют функциональность веб-сайта с точки зрения покупателя.
Одна важная вещь – не переходить сразу к тестированию юзабилити. Прежде всего, вам необходимо установить четкие цели. Запишите все, что вы надеетесь достичь в конце теста на юзабилити – хотите ли вы предложить дружественный интерфейс или больше сосредоточены на визуальной привлекательности?
Юзабилити-тест поможет вам узнать важные вещи, такие как:
- Посетителям сети будет легко взаимодействовать с вашим сайтом?
- Ваш сайт легко ориентируется?
- Может ли лидер найти страницу вашего продукта сразу же без каких-либо хлопот или путаницы?
- Это слишком загромождено?
- Все ли кнопки CTA расположены в соответствующих местах?
- Почему ваши клиенты отказываются от своих тележек?
- Веб-страницы или места на вашем сайте, которые не нравятся людям, или места, которые им нравятся больше всего?
Лучший способ провести тест на юзабилити – это сделать его люди, которые ранее не общались с вашим сайтом. Так как они являются совершенно новыми для вашего магазина WooCommerce, они смогут предложить более осязаемую и свежую перспективу.
6. Запустите A / B тесты
В A / B-тестировании или, более широко известном как разделенное тестирование, вы создаете два варианта одного и того же элемента вашего веб-сайта. Это поможет вам определить, какой вариант показывает лучший результат и приводит к большему количеству конверсий.
A / B-тестирование особенно полезно, если вы планируете добавить новую функцию в свой магазин. Он очень эффективен при определении наилучшей возможной реализации элемента. Например, вы добавляете новую категорию товаров в свой магазин WooCommerce. Прежде чем принять окончательное решение, вы должны быть уверены, что это правильная идея или нет, или какую раскладку следует использовать – и именно здесь в игру вступает A / B-тестирование.
Аналитики-тестировщики должны проанализировать некоторые важные показатели, чтобы прийти к окончательному выводу. Эти метрики включают (но не ограничиваются ими):
- Коэффициент конверсии
- Прибыль на инвестиции
- Показатель отказов
- Количество покупок
Проще говоря, A / B-тестирование выполнено, чтобы убедиться, что изменения, которые вы добавляете в свой магазин WooCommerce, имеют смысл и будут предлагать наилучшие возможные результаты. Это также помогает в устранении неопределенности из вашего разума. Теперь вас не будут мучить мысли, что, возможно, другая вещь могла бы сработать лучше – вы уже проверили ее и выбрали лучшую версию.

Быстрый способ проверить изменения в магазине WooCommerce с помощью плагина Nelio AB Testing. Бесплатный инструмент совместим с WooCommerce и может быть использован для проверки вариаций ваших названий, изображений и описаний. Кроме того, он включает в себя возможность настраивать ваши заказы на продукты в качестве действия по конверсии. Таким образом, вы можете легко просматривать показатели конверсии для ваших тестов.
Весь процесс A / B-тестирования может показаться утомительным. Однако, в конце концов, это окажется оправданным, и увеличение объема продаж, которое вы, вероятно, станете свидетелем, будет неизмеримо.
Саммит все вверх
Пользовательский опыт – это сердце вашего магазина WooCommerce – вы всегда должны учитывать это. И именно поэтому это исчерпывающее руководство по WooCommerce в первую очередь нацелено на то, чтобы сделать ваш магазин удобным, чистым и удобным для навигации.
Планируя все, не забывайте, что ваша WooCommerce предназначена не только для привлечения клиентов. На самом деле, вашим главным мотивом должно быть не только одноразовые продажи. Вместо этого, следите за повторяющимися продажами и убедите своих клиентов продолжать возвращаться для большего. Убедитесь, что вы оптимизируете свой магазин WooCommerce, имея в виду все эти вещи.
Реализуйте эту тактику WooCommerce, и вы, несомненно, станете свидетелями значительного увеличения продаж.