Как включить тестовый HUD Chrome для отслеживания показателей производительности
Команда разработчиков Google Chrome недавно добавила хедз-ап дисплей (HUD), чтобы помочь разработчикам и пользователям отслеживать показатели производительности различных веб-сайтов. HUD отслеживает метрики, которые являются частью платформы Google Core Web Vitals, такие как Крупнейшая отрисовка контента (LCP), Задержка первого ввода (FID) и Накопительный сдвиг макета (CLS). Сегодня мы более подробно рассмотрим, как включить этот HUD в Chrome, что на самом деле означают эти показатели и как они влияют на ваш сайт.
Включите тестовый HUD Chrome
Есть два метода просмотра тестов Chrome в виде подсказки. Вы можете включить HUD с помощью флага новой функции в Chrome или использовать официальное расширение Chrome.
Включить тестовый HUD Chrome с помощью флага функции
HUD экспериментального эталонного теста Google в настоящее время существует за флагом функции в последней версии Chrome Canary. В этой статье я использовал Chrome Canary 89.0.4349.3 для демонстрации. Вы можете выполнить следующие действия, чтобы включить HUD в Chrome на Mac, Windows, Linux, Chrome OS и Android.
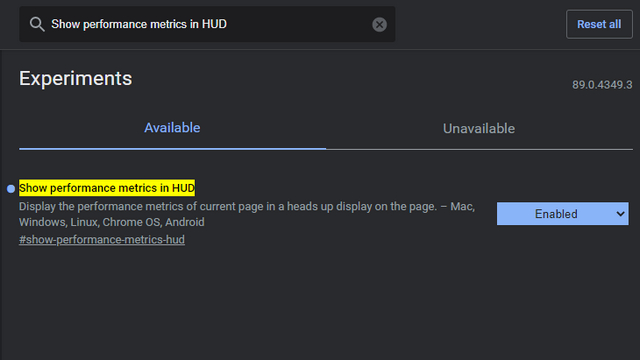
1. Открыть Google Chrome Canary и посетите chrome: // flags. В поле поиска, доступном на этой странице, найдите «Показать показатели производительности в HUD» и выберите «Включено». Кроме того, вы можете вставить указанный ниже URL-адрес в адресную строку браузера.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
хром: // флаги / # показать производительность метрики hud

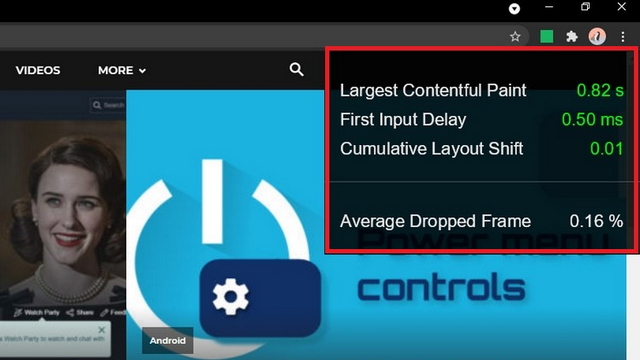
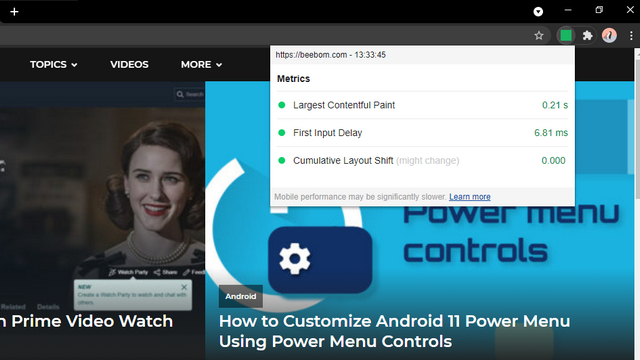
2. После включения флага перезапустите браузер. Теперь вы заметите новый тестовый HUD Chrome в правом верхнем углу браузера. К сожалению, в настоящий момент HUD не поддерживает перетаскивание для изменения положения, поэтому вы остаетесь просматривать его в том же месте.

Включение интерфейса тестирования Chrome с помощью расширения Chrome
Если вы не хотите жить на переднем крае Chrome Canary, вы можете установить расширение Chrome, выпущенное Google, чтобы вместо этого получить аналогичный HUD. Вот как это сделать:
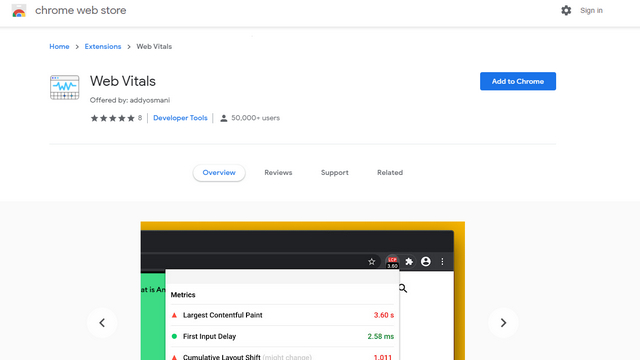
1. Откройте Google Chrome и посетите Интернет-магазин Chrome. В поле поиска введите «Web Vitals» и установите тот, который предлагает addyosmani. В качестве альтернативы вы можете используйте эту ссылку , чтобы напрямую открыть страницу расширения.

2. После установки расширения вы увидите те же показатели, что и с флагом функции. Вы можете использовать любой из них в зависимости от вашего удобства и предпочтений. Поскольку сейчас нет возможности быстро отключить версию флага функции, я бы рекомендовал использовать расширение Chrome.

Особенности Chrome Benchmark HUD
В настоящее время HUD для тестов Chrome предлагает следующие функции:
- Самая большая содержательная краска (LCP)
- Задержка первого входа (FID)
- Накопительный сдвиг макета (CLS)
- Среднее количество выпадающих кадров (ADF)
Самая большая содержательная краска (LCP)
Самый большой Contentful Paint (LCP) измеряет время, необходимое для визуализации самого большого изображения или текстового блока в видимой части веб-страницы. Google рекомендует веб-сайтам иметь LCP в течение первых 2,5 секунд для идеального взаимодействия с пользователем. LCP где-то от 2,5 до 4 секунд считается средней, а длительность сверх этого считается плохой и может привести к плохому UX.
 Изображение: Google
Изображение: Google
Чтобы удерживать LCP в пределах 2,5 секунд, компания призывает разработчиков измерять 75-й процентиль загрузки страниц в мобильной и настольной версиях. Проще говоря, все, что вам нужно сделать, это убедиться, что по крайней мере 75 процентов просмотров страниц соответствуют требуемому пороговому значению, которое в данном случае составляет 2,5 секунды.
Задержка первого входа (FID)
В то время как LCP ориентирована на скорость загрузки, задержка первого ввода (FID) представляет собой скорость отклика веб-страницы. Он измеряет время от момента взаимодействия пользователя со страницей до момента, когда страница успевает начать обработку для ответа на действие. Стоит отметить, что FID не включает общее время обработки.
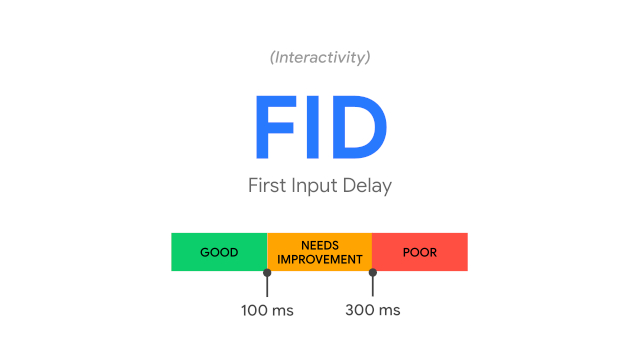
 Изображение: Google
Изображение: Google
В идеальном случае значение FID веб-сайта должно быть меньше 100 миллисекунд. Диапазон от 100 миллисекунд до 300 миллисекунд требует улучшения. Если время превышает 300 миллисекунд, считается, что веб-страница имеет плохой FID. Вы можете использовать тот же подход к загрузке страницы 75-го процентиля, о котором говорилось выше, чтобы поддерживать хорошую оценку FID.
Накопительный сдвиг макета (CLS)
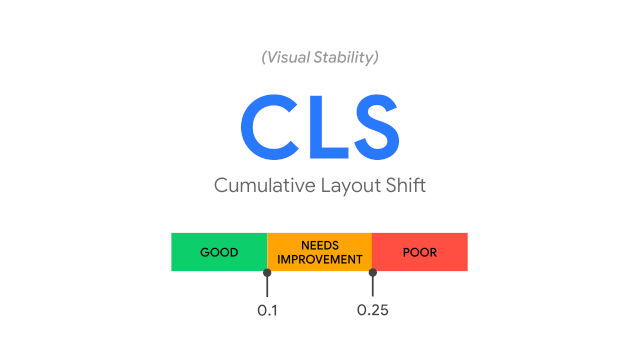
Накопительный сдвиг макета (CLS) отслеживает все те неприятные моменты, когда содержимое веб-сайта внезапно перемещается вверх или вниз без какого-либо предупреждения. Другими словами, CLS измеряет визуальную стабильность веб-сайта.

Согласно Google, сдвиги макета в основном происходят, когда ресурсы страницы загружаются асинхронно или когда элементы DOM динамически добавляются на веб-страницу. Хорошая оценка CLS – менее 0,1. Результаты выше 0,25 считаются плохими. Вы можете узнать больше о том, как рассчитываются баллы CLS Прямо здесь.
Среднее количество выпадающих кадров (ADF)
Среднее количество пропущенных кадров (ADF), как следует из названия, показывает процент пропущенных кадров, когда пользователь взаимодействует с веб-страницей. Более низкий процент ADF приведет к лучшей производительности, в то время как большое количество пропущенных кадров может вызвать задержки и другие проблемы с производительностью. На момент написания этой статьи ADF доступен только в версии HUD с флагом функций.
Используйте тестовый HUD Chrome для отслеживания производительности веб-сайта
В прошлом месяце в блоге Google объявил о своих планах по рассматривать Core Web Vitals – LCP, FID и CLS как сигналы ранжирования с мая 2021 года. Если вы владелец веб-сайта или разработчик, сейчас самое время оптимизировать взаимодействие с пользователем на вашем веб-сайте с помощью Chrome Benchmark HUD, чтобы избежать негативного воздействия предстоящего обновления. Чтобы получить больше таких советов, не забудьте ознакомиться с нашей статьей с советами и рекомендациями по Google Chrome.