Как удалить строку состояния из PWA Google Chrome
Прогрессивные веб-приложения служат хорошим промежуточным звеном между собственными настольными приложениями и широко популярными программными средами, такими как Electron. PWA – это благо для операционных систем, ориентированных на Интернет, таких как Chrome OS, где вы не найдете богатого каталога приложений, если не получите помощь от приложений Linux. Хотя PWA функциональны и даже предпочитаются некоторыми, строка состояния в левом нижнем углу кричит, что это страница веб-браузера, а не веб-приложение, что отнимает у пользователя опыт. Чтобы решить эту проблему, Google Chrome и даже Edge на основе Chromium работают над функцией, которая удаляет строку состояния.
Удалить строку состояния из PWA Google Chrome
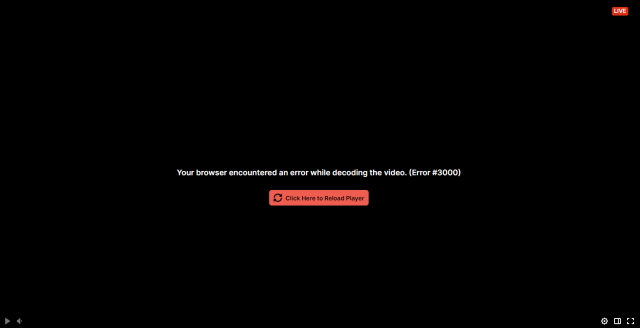
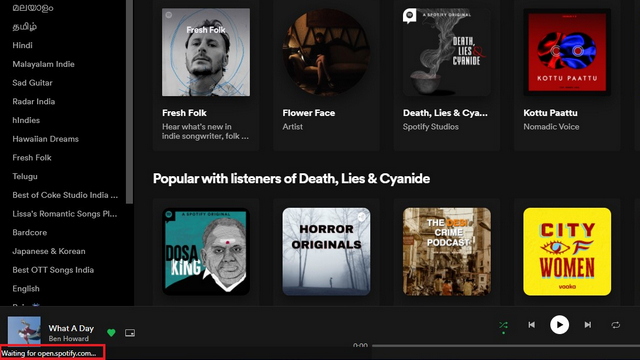
Функция удаления строки состояния в настоящее время доступна в Canary-каналах Chrome и Edge, и сегодня вы узнаете, как ее включить и использовать. Вы можете получить к нему доступ, включив флаг Chrome. Эта функция должна в конечном итоге стать доступной, надеюсь, по умолчанию, в стабильной версии этих браузеров. Прежде чем мы начнем, вот как строка состояния выглядит в своем текущем состоянии:
 Как скрыть адресную строку из PWA Google Chrome
Как скрыть адресную строку из PWA Google Chrome
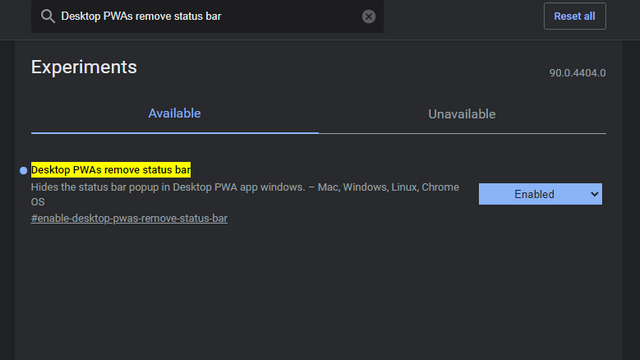
1. Откройте Google Chrome Canary и зайдите в chrome: // flags. Когда вы окажетесь здесь, выполните поиск по запросу «Desktop PWA удалить строку состояния». Вы можете быстро получить доступ к флагу, вставив следующий адрес в адресную строку Chrome.
chrome: // flags / # enable-desktop-pwas-remove-status-bar
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
2. В раскрывающемся меню рядом с флажком «Desktop PWA удалить строку состояния» нажмите «Включено» и перезапустите браузер.

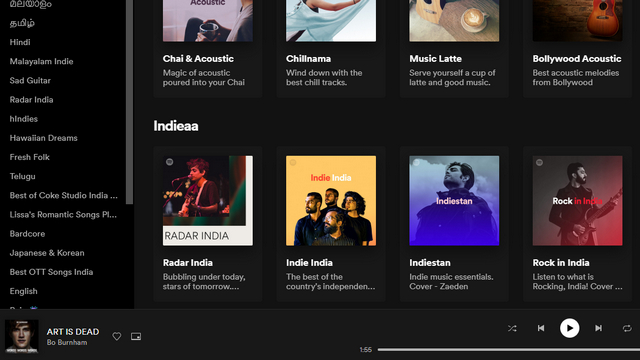
3. И все. Когда вы пытаетесь обновить PWA или взаимодействовать с ним сейчас, вы не увидите строку состояния в нижнем левом углу. Следующий снимок экрана был сделан, когда я обновлял Spotify, и, как вы можете видеть, у него нет строки состояния, как в предыдущем, до включения флага.

Испытайте PWA без прерывания строки состояния
Это было наше краткое руководство по удалению строки состояния из PWA Google Chrome. Как я упоминал ранее, вы можете выполнить те же действия, чтобы избавиться от него в Edge Canary. После удаления строки состояния PWA больше напоминает собственное приложение, а не веб-сайт. Чего же ты ждешь? Попробуйте и дайте нам знать, улучшило ли это ваше взаимодействие с PWA, в комментариях.