Как создать собственную домашнюю страницу в WordPress
Часто пользователи спрашивают нас, возможно ли создать собственную домашнюю страницу в WordPress.
По умолчанию WordPress показывает ваши сообщения в блоге на главной странице. Однако, как бизнес-сайт, вы можете создать более привлекательную домашнюю страницу, которая поможет пользователям найти то, что им нужно, и повысить конверсию продаж.
В этой статье мы покажем вам, как легко создать собственную домашнюю страницу в WordPress. Мы покажем несколько методов, и вы сможете выбрать наиболее удобный для вас.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Что такое домашняя страница?
Домашняя страница – это вводная страница по умолчанию или главная страница веб-сайта. Это страница, которая появляется, когда кто-то вводит доменное имя вашего сайта в адресную строку браузера.

Основная цель домашней страницы – познакомить пользователей с вашим сайтом или бизнесом. В идеале он должен предоставлять пользователям важную информацию о вашем бизнесе, чтобы они могли продолжить изучение других страниц вашего сайта.
По умолчанию WordPress отображает ваши последние сообщения в блоге на главной странице. Это не хорошо, так как показывает только несколько ваших текущих статей.
Если вы пользуетесь бизнес-сайтом, то домашняя страница по умолчанию не сообщает пользователям о вашем бизнесе, продуктах или услугах. Он также не предоставляет пользователям способ связаться с вами.
Хорошая новость заключается в том, что WordPress уже имеет встроенную функциональность для создания собственной домашней страницы.
Выбор пользовательской страницы для использования в качестве домашней страницы в WordPress
WordPress позволяет легко использовать любую страницу на вашем сайте в качестве домашней страницы. Вы можете просто пойти в Страницы »Добавить новый страница внутри админки WordPress для создания новой страницы.
Давайте дадим этой странице название «Дом» и опубликуем ее. Вы будете использовать эту страницу в качестве своей домашней страницы.
Не беспокойтесь о макете или дизайне в данный момент. Мы покажем вам, как создать свою домашнюю страницу позже в этой статье.
Теперь, если вы хотите вести блог на своем сайте, то вам нужно создать отдельную страницу блога для отображения ваших сообщений.
Еще раз, перейдите к Страницы »Добавить новый страницы и создайте страницу под названием «Блог». Идите вперед и опубликуйте пустую страницу.
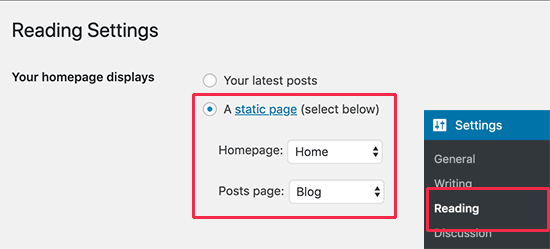
После создания страниц вам необходимо посетить Настройки »Чтение страница в вашем админ WordPress. Отсюда выберите опцию «Статическая страница» в разделе «Отображается ваша домашняя страница».

Далее вам нужно выбрать домашнюю страницу и страницы блога, которые вы создали ранее.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь, когда вы настроили страницу, которая будет использоваться в качестве домашней страницы, давайте приступим к разработке настраиваемой домашней страницы для вашего сайта WordPress.
Способ 1. Создайте пользовательскую домашнюю страницу в WordPress с помощью Gutenberg
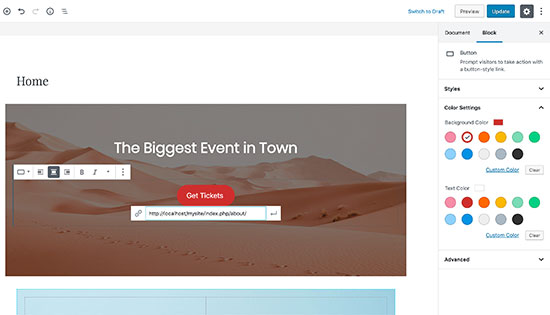
В декабре 2018 года WordPress представил новый блочный eidtor под названием Gutenberg. Этот новый редактор позволяет пользователям не только писать контент, но и создавать красивые макеты.
Он использует блоки для каждого элемента контента, что позволяет вам организовывать блоки контента для создания понравившейся вам структуры страницы.
WordPress включает в себя блоки, которые можно использовать в дизайнерских целях, таких как изображения обложек, столбцы, таблицы, текст и мультимедиа, галереи и многое другое.

Каждый блок имеет свои настройки, что позволяет настроить его внешний вид в соответствии с вашими требованиями к дизайну.
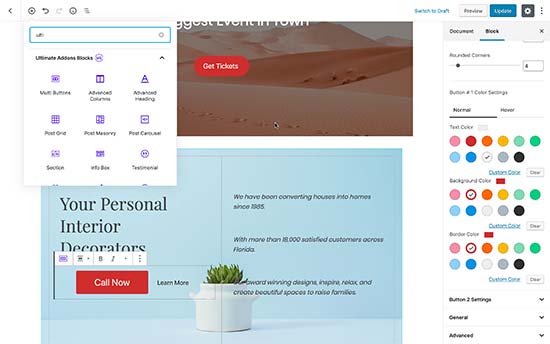
Вы можете расширить доступные блоки с помощью блочных плагинов Gutenberg, чтобы добавить больше блоков в свой арсенал. Эти плагины позволяют использовать расширенные элементы, такие как отзывы, слайдеры, сервисы и другие общие функции дизайна.

Вы также можете использовать готовые темы WordPress от Gutenberg, которые дают вам больше возможностей для работы с блоками.
Мы рекомендуем использовать Astra, он поставляется с шаблонами веб-сайтов Gutenberg, которые вы можете установить с помощью их плагина Astra Starter Sites.
После того, как вы импортируете шаблон, вы можете редактировать его с помощью редактора WordPress по умолчанию и создать высокопрофессионально выглядящую домашнюю страницу для вашего сайта.
Способ 2. Создайте пользовательскую домашнюю страницу в WordPress с помощью Page Builders
Этот метод очень прост и не требует навыков программирования или проектирования. Для этого метода вы будете использовать плагин WordPress Page Builder.
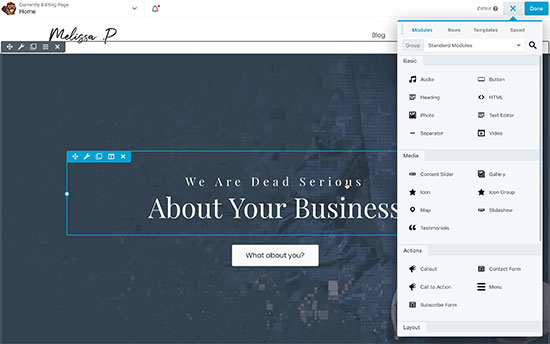
Плагин компоновщика страниц позволяет легко создавать пользовательские макеты страниц с помощью простого интерфейса перетаскивания.
Мы рекомендуем использовать Beaver Builder, потому что это самый удобный плагин для построения страниц на рынке. Он поставляется с десятками пользовательских шаблонов домашней страницы, которые вы можете установить одним щелчком мыши.
После установки вы можете редактировать шаблон, используя инструменты «Укажи и щелкни». Вы можете заменить контент и изображения своим собственным контентом и даже расширить шаблон, добавив больше модулей, виджетов и разделов.

Beaver Builder также предоставляет вам доступ к Beaver Themer, который позволяет создавать собственные темы WordPress без написания кода.
Для получения дополнительной информации см. Наше руководство о том, как легко создавать собственные макеты WordPress с помощью Beaver Builder.
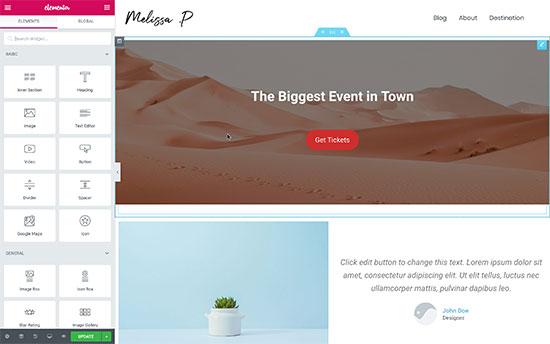
В качестве альтернативы вы также можете попробовать Elementor. Это также очень популярный плагин для WordPress. Он также поставляется с шаблонами перетаскивания и простым в использовании интерфейсом.

Для получения дополнительной информации см. Наш учебник по созданию пользовательских макетов страниц с помощью Elementor.
Способ 3. Вручную создать пользовательскую домашнюю страницу в WordPress (требуется кодирование)
Этот метод не рекомендуется для начинающих, так как требует кодирования. Вы должны быть знакомы с практиками кодирования WordPress, PHP, HTML и CSS, чтобы использовать этот метод.
Давайте посмотрим, как это работает.
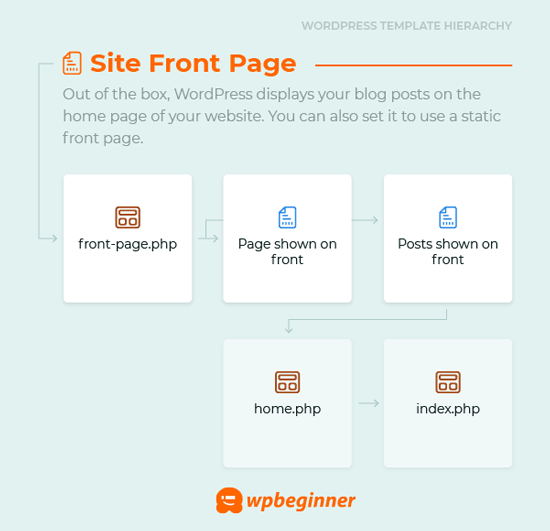
Ваша тема WordPress состоит из разных файлов. Некоторые из этих файлов называются шаблонами и управляют отображением определенных областей вашего сайта. Посмотрите нашу шпаргалку иерархии шаблона WordPress для получения дополнительной информации.
Один из этих шаблонов называется front-page.php. Если у вашей темы есть этот шаблон, WordPress автоматически использует его для отображения вашей домашней страницы.

Однако, если ваша тема не имеет его, то вы можете создать его для себя /
Просто создайте пустой файл и сохраните его как front-page.php. После этого вам нужно загрузить его в папку вашей текущей темы в вашей учетной записи хостинга WordPress, используя FTP.
Как только вы загрузите этот файл, WordPress начнет использовать его для отображения вашей домашней страницы. Тем не менее, поскольку этот файл полностью пуст, вы увидите пустую белую страницу.
Чтобы это исправить, вы можете начать добавлять свой HTML-код для отображения содержимого вашей домашней страницы. Более простой подход – использовать существующий код и шаблоны в вашей теме WordPress.
Например, вы можете использовать один и тот же верхний и нижний колонтитулы. WordPress позволяет легко включать эти шаблоны.
Вот пример кода, где мы удалили контент и боковые панели, сохранив заголовок и шаблоны навигации из темы.
>Ваш пользовательский код домашней страницы идет сюда // Получить шаблон нижнего колонтитулаСоветы по созданию эффективной домашней страницы в WordPress
Домашняя страница вашего сайта – самая важная страница вашего сайта. Пользователи смотрят на него, чтобы узнать больше о вашем бизнесе, продуктах и услугах.
Мы рекомендуем сделать дизайн вашей домашней страницы максимально простым. На наших собственных сайтах мы узнали, что наши пользователи находят более простые макеты более полезными.
Старайтесь избегать беспорядка, но не скрывайте важную информацию, которую ваши пользователи хотели бы видеть на главной странице. Вам также необходимо установить приоритет того, какой контент появляется первым в макете.
Запишите цели, которые вы хотите достичь, прежде чем создавать домашнюю страницу для своего сайта. Это упражнение поможет вам сформулировать четкую цель дизайна.
Для большинства компаний и блогов цель номер один – превратить посетителей сайта в клиентов. Для этого вам понадобится OptinMonster.
Это лучший плагин для WordPress и программное обеспечение для генерации лидов. Это поможет вам конвертировать посетителей сайта в подписчиков и платящих клиентов.
Затем вы захотите отследить, как работает ваша пользовательская домашняя страница. Для этого вам нужно установить Google Analytics на вашем сайте. Это поможет вам увидеть, откуда приходят ваши пользователи и что они делают на вашем сайте.
Вы также хотели бы, чтобы ваши пользователи могли с вами связаться. Для этого вам понадобится плагин WPForms, который является лучшим плагином для WordPress на рынке.
Вы также можете добавить кнопку вызова, чтобы позвонить на ваш сайт, чтобы люди могли легко позвонить на ваш рабочий телефон.
Наконец, мы рекомендуем вам посмотреть на ваших конкурентов и другие популярные сайты в вашей отрасли / нише. Мы не просим вас копировать их дизайн, а учиться на их лучших практиках, а затем применять их на макете своей домашней страницы.
Мы надеемся, что эта статья помогла вам легко создать собственную домашнюю страницу в WordPress. Возможно, вы также захотите ознакомиться с нашими проверенными советами по увеличению трафика вашего блога.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Пост Как создать собственную домашнюю страницу в WordPress впервые появился на WPBeginner.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)