Как создать форму WordPress AJAX (в 4 простых шага)
Вы хотите создать контактную форму AJAX в WordPress?
Контактные формы AJAX позволяют пользователям отправлять форму без перезагрузки страницы. Это позволяет повысить степень вовлеченности пользователей, одновременно предлагая пользователям более удобную отправку форм.
Это удобно, когда вы запускаете сайт электронной коммерции и хотите собирать отзывы пользователей, не отвлекая их внимание.
Вы также можете использовать ту же функциональность AJAX для других пользовательских форм на вашем сайте. Например, пользовательская форма входа пользователя позволит пользователям войти без дополнительной загрузки страницы.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
В этой статье мы покажем вам, как легко создать контактную форму WordPress AJAX с пошаговыми инструкциями.

Что такое Ajax и зачем использовать его для ваших форм?
Ajax, сокращение от Asynchronous Javascript и XML, – это метод программирования JavaScript, который позволяет разработчикам передавать данные без перезагрузки страницы.
Он чаще всего используется в веб-формах, позволяя пользователям отправлять данные формы без перезагрузки страницы. Это делает отправку формы легкой и быстрой, что улучшает общее взаимодействие с пользователем.
Веб-приложения, такие как Gmail и Facebook, широко используют эту технику, чтобы привлечь пользователей, в то же время заставляя все работать в фоновом режиме.
Вы также можете использовать Ajax для ваших форм WordPress. Это избавит пользователей от ненужной перезагрузки страницы и сохранит их занятость на странице, которую они в данный момент просматривают.
При этом давайте рассмотрим, как легко создать контактную форму WordPress Ajax за 4 простых шага.
1. Установите плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
WPForms – это лучший плагин WordPress для построения форм на рынке. Это позволяет легко создавать формы на основе Ajax.
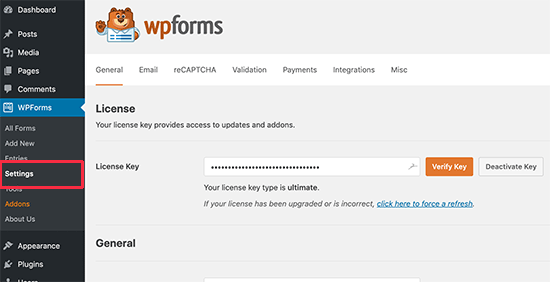
После активации вам необходимо посетить WPForms »Настройки страница для ввода лицензионного ключа.

После ввода лицензионного ключа вы сможете получать автоматические обновления и устанавливать дополнения.
Теперь все готово для создания красивых форм Ajax в WordPress.
2. Создайте свою первую форму
Давайте продолжим и создадим вашу первую форму.
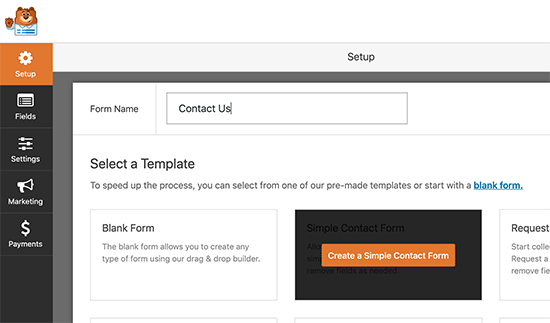
Просто посетить WPForms »Добавить новый страница в админке WordPress. Вам будет предложено указать название для вашей формы и выбрать шаблон в качестве отправной точки.

Ради этого урока мы будем создавать контактную форму. Однако вы можете создать любой другой тип формы, который вам нужен.
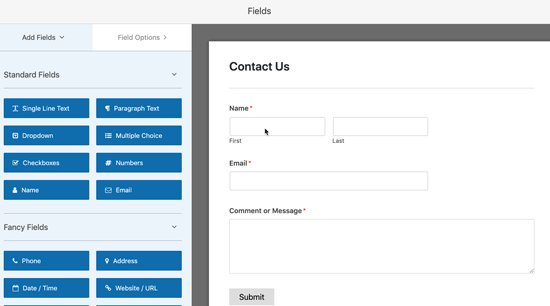
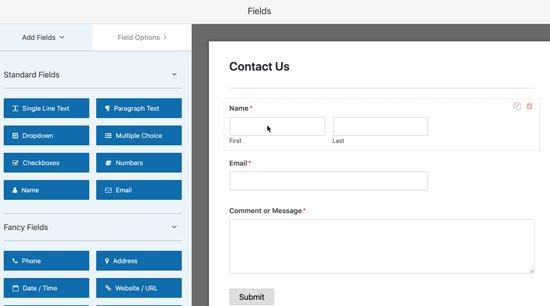
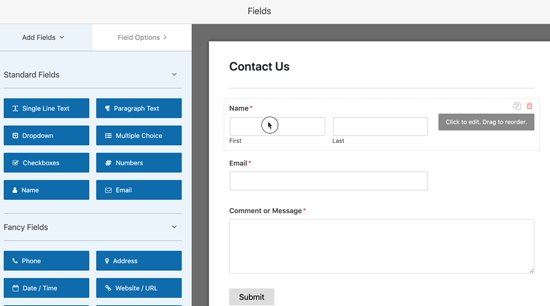
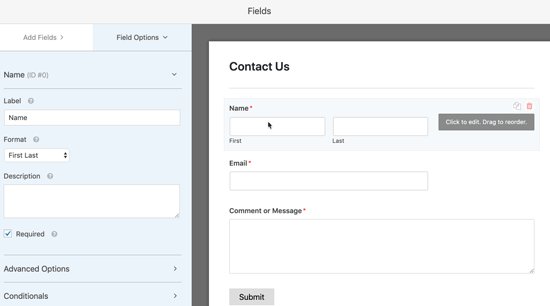
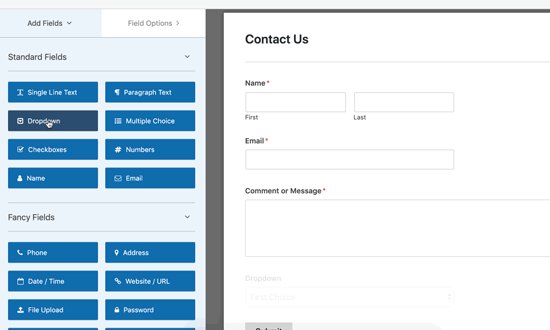
WPForms теперь загрузит вашу форму с уже добавленными базовыми полями. Вы можете просто указать и щелкнуть любое поле формы, чтобы отредактировать его.

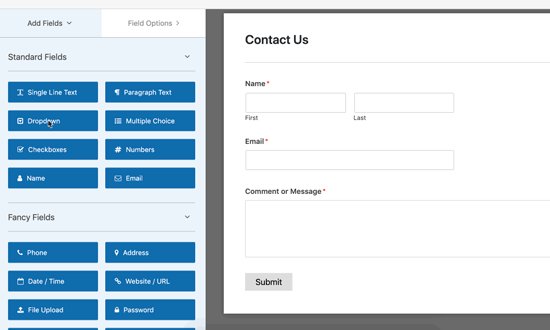
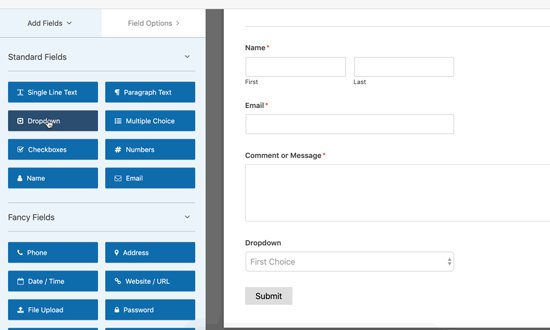
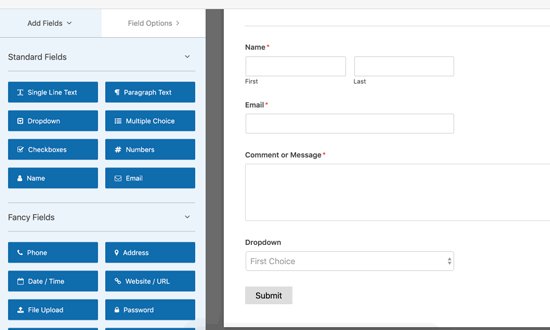
Вы также можете добавить любое новое поле формы из левого столбца, просто щелкнув по нему. Новое поле появится внизу формы чуть выше кнопки отправки.

Вы можете легко перетаскивать поля формы, чтобы перемещать их вверх и вниз в форме.
Как только вы закончите редактирование формы, вы можете перейти к следующему шагу.
3. Включите функцию отправки формы Ajax
WPForms не включает отправку формы Ajax по умолчанию. Вам нужно будет вручную включить его для вашей формы.
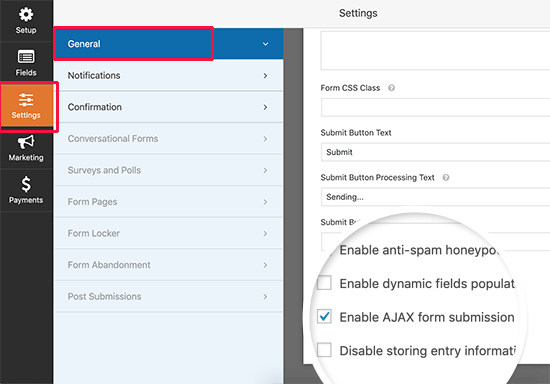
Просто перейдите на вкладку «Настройки» в конструкторе форм и установите флажок «Включить отправку форм AJAX».

Установка флажка включит функциональность Ajax для этой формы.
Теперь давайте настроим, что происходит после отправки формы.
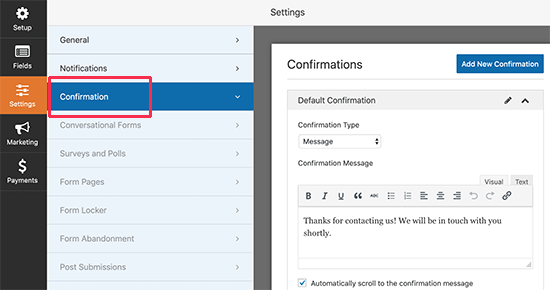
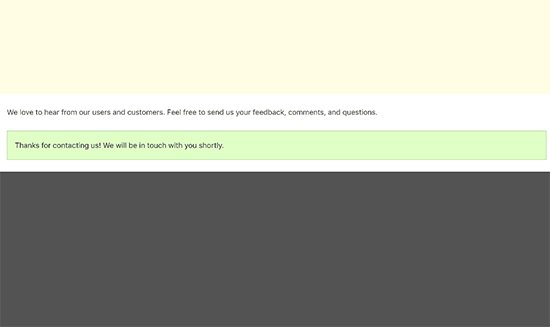
Сначала перейдите на вкладку «Подтверждение» в настройках. Здесь вы информируете своих пользователей о том, что вы получили их форму.

WPForms позволяет делать это разными способами. Например, вы можете перенаправить пользователей на URL, показать им определенную страницу или просто отобразить сообщение на экране.
Поскольку мы включили функциональность Ajax для формы, перенаправление пользователей на другую страницу не позволит создать форму Ajax.
Вам нужно выбрать опцию сообщения и отредактировать подтверждающее сообщение. Не стесняйтесь использовать панель инструментов форматирования в редакторе или добавить одну или две ссылки, чтобы сообщить пользователям, куда идти дальше.
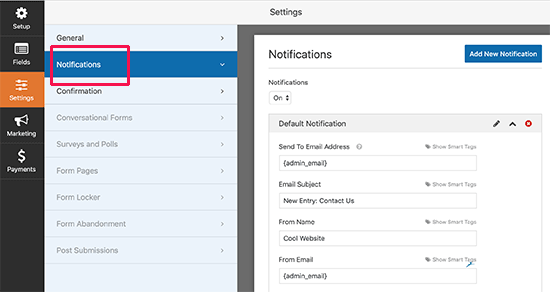
После этого вы можете настроить, как вы хотите получать уведомления о отправке формы.
Перейдите на вкладку «Уведомления» в настройках формы и настройте параметры уведомлений по электронной почте.

Как только вы закончите, вы можете сохранить свою форму и выйти из конструктора форм.
4. Добавьте вашу Ajax-форму в WordPress
WPForms упрощает добавление форм в ваши записи, страницы и боковые панели WordPress.
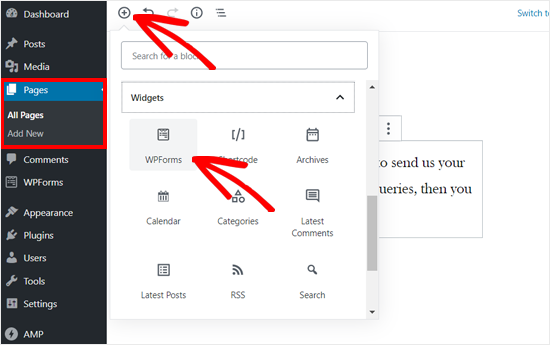
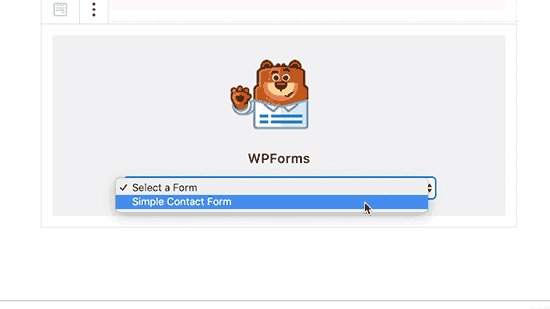
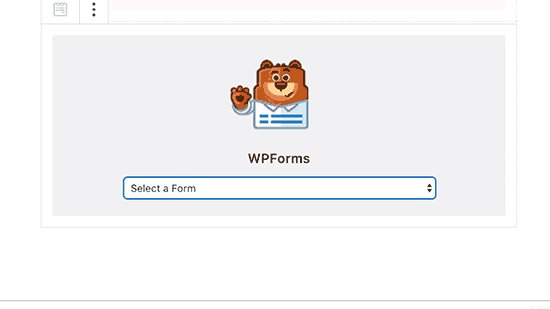
Просто отредактируйте сообщение или страницу, где вы хотите добавить форму, и вставьте блок WPForms в свою область содержимого.

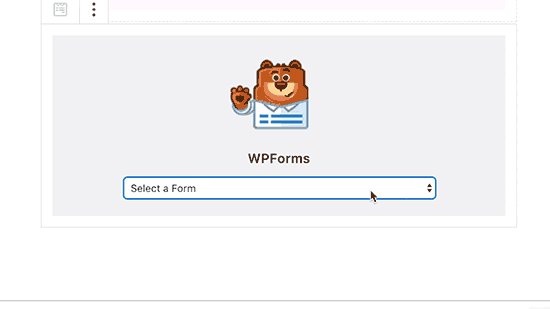
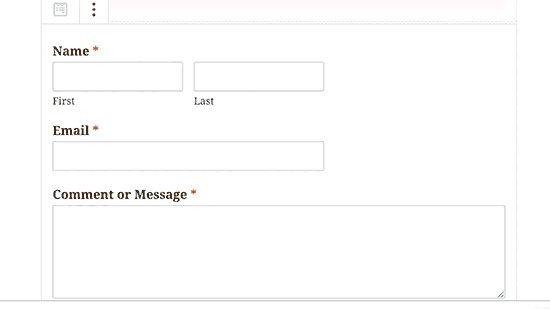
После этого вам нужно выбрать только что созданную форму в настройках блока. WPForms немедленно загрузит предварительный просмотр формы в редакторе контента.

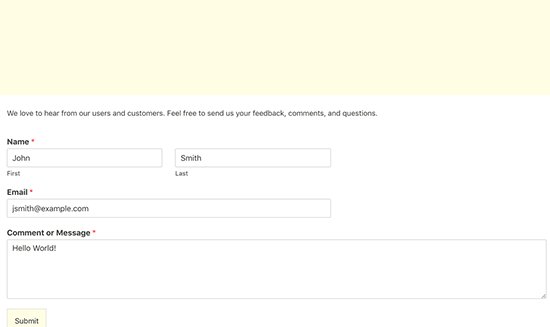
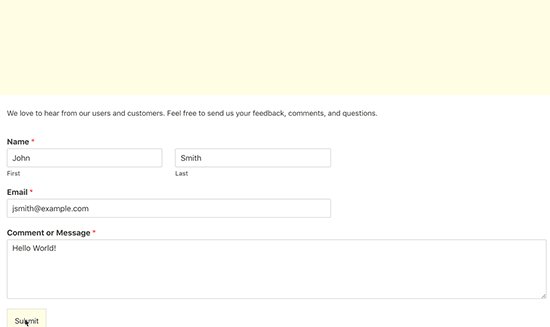
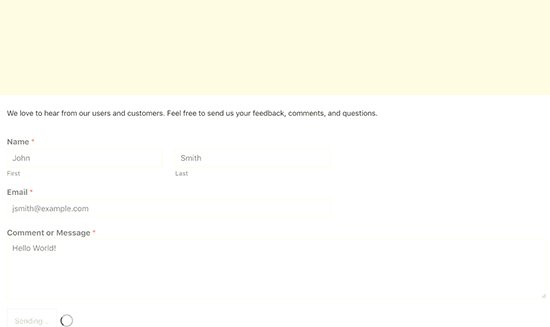
Теперь вы можете сохранить или опубликовать свой контент, а затем посетить свой веб-сайт, чтобы проверить функциональность Ajax формы.

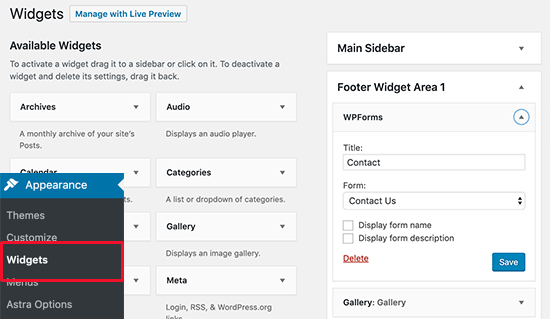
Вы также можете добавить свою форму в виджет боковой панели в WordPress. Для этого перейдите в Внешний вид »Виджеты и добавьте виджет WPForms на боковую панель.

Выберите форму, которую вы создали ранее, и нажмите кнопку Сохранить, чтобы сохранить настройки виджета. Теперь вы можете посетить свой веб-сайт, чтобы увидеть активную форму Ajax.
Мы надеемся, что эта статья помогла вам узнать, как создать контактную форму WordPress Ajax для вашего сайта. Вы также можете ознакомиться с нашим руководством о том, как создать всплывающую контактную форму в WordPress.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)