Как легко создать пользовательскую тему WordPress (без кода)
Хотите создать собственную тему WordPress с нуля?
В прошлом вы должны были следовать кодексу WordPress и иметь приличные знания кодирования, чтобы создать собственную тему WordPress. Но благодаря новым генераторам тем WordPress теперь любой может создать полностью настраиваемую тему WordPress в течение часа (знание кодирования не требуется).
В этой статье мы покажем вам, как легко создать собственную тему WordPress без написания кода.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Создание собственной темы WordPress для начинающих
В отличие от статических сайтов HTML, темы WordPress представляют собой набор файлов шаблонов, написанных на PHP, HTML, CSS и JavaScript. Как правило, вам нужно иметь приличное понимание всех этих языков веб-дизайна или нанять веб-разработчика для создания собственной темы WordPress.
Если вы наняли разработчика или агентство, то стоимость настраиваемой темы WordPress может достигать тысяч долларов.
Поскольку многие владельцы малого бизнеса не могли позволить себе высокую стоимость пользовательской темы WordPress, многие из них просто согласились на темы по умолчанию, поставляемые с WordPress.
Те, кто не хотел настраиваться и хотели настройки, либо использовали конструктор страниц с помощью перетаскивания WordPress, либо использовали каркас темы для создания собственной темы.
Несмотря на то, что фреймворки тем WordPress упростили создание темы WordPress, они являются решением для разработчиков, а не среднестатистического владельца сайта.
С другой стороны, плагины компоновщика страниц WordPress упрощали создание пользовательских макетов страниц с помощью интерфейса перетаскивания, но они были ограничены только макетами. Вы не можете создавать собственные темы с ним.
До появления Beaver Builder один из лучших плагинов WordPress для создания страниц решил эту проблему с помощью своего дополнения под названием Beaver Themer.

Beaver Themer – это надстройка для сайта, которая позволяет создавать собственные макеты тем с помощью интерфейса перетаскивания и без обучения программированию.
Давайте посмотрим, как использовать Beaver Themer для простого создания темы WordPress.
Настройка Beaver Themer для создания собственной темы
Beaver Themer – это дополнительный плагин для Beaver Builder, поэтому для этой статьи вам понадобятся оба плагина.
Во-первых, вам нужно установить и активировать плагины Beaver Builder и Beaver Themer. Для получения более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
Beaver Themer позволяет создавать собственные темы, но вам все равно понадобится тема для начала. Мы рекомендуем использовать легкую тему, которая включает в себя полноразмерный шаблон страницы, чтобы выступить в качестве стартовой темы.
Вы можете найти много таких тем в каталоге тем WordPress.org. Большинство современных тем WordPress включают полноразмерный шаблон. Наши главные выборы:
- Astra – бесплатная легкая универсальная тема WordPress, которая поставляется со встроенной поддержкой Beaver Builder.
- OeanWP – еще одна популярная бесплатная многоцелевая тема WordPress, которая поставляется с полной поддержкой конструктора страниц.
- Темы StudioPress – все их темы совместимы с Beaver Builder и будут отлично работать с Beaver Themer.
Для этого урока мы будем использовать Astra, которая является легкой и легко настраиваемой темой WordPress.
Настройка темы для Beaver Themer
При создании пользовательской темы WordPress с помощью Beaver Themer важно убедиться, что Beaver Themer имеет доступ ко всему телу страницы (от края до края).
Это макет Astra по умолчанию. Как вы можете видеть, этот макет включает в себя боковую панель, с которой может быть сложно работать при использовании Beaver Themer.

Вы можете изменить это, посетив админ-панель вашего сайта, а затем перейдите к Внешний вид »Настройка стр. Отсюда вам нужно переключиться на Макет »Боковые панели Вкладка.

Оказавшись там, просто выберите «Нет боковой панели» в параметре макета по умолчанию и нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Ваша тема теперь начнет использовать макет без боковых панелей. Это лучший макет для использования с Beaver Themer.

Этот полный макет страницы позволяет Beaver Themer использовать каждый дюйм экрана, чтобы вы могли создавать прекрасные сквозные визуальные возможности.
Большинство тем WordPress включают файл шаблона для полноразмерных страниц. Если вы используете какую-то другую тему, то вы можете найти возможность удалить боковые панели в настройках вашей темы.
Если вы не можете найти его, обратитесь к разработчику вашей темы, и он может помочь вам в этом.
После того, как вы настроили свою тему на полноэкранный макет, вы готовы создать свою собственную тему WordPress с помощью Beaver Themer.
Quick Beaver Themer Основы
Beaver Themer работает над Beaver Builder. Как плагин для конструктора страниц, Beaver Builder позволяет перетаскивать элементы на страницу для создания пользовательских макетов.
Он имеет следующие элементы, которые вы можете использовать в ваших макетах:
- Шаблон: коллекция строк столбцов и модулей, составляющих весь макет страницы.
- Столбцы: модули вертикальной разметки, которые помогают выровнять содержимое по горизонтали.
- Ряды: горизонтальная коллекция из нескольких модулей
- Модуль: элемент, который выводит определенную информацию, такую как заголовок, текстовый блок, таблица, галерея и т. Д.
Просто отредактируйте страницу в Beaver Builder, а затем нажмите кнопку добавления в правом верхнем углу. Затем вы можете перетаскивать столбцы, строки, модули на свою страницу и сразу же редактировать их.

Если вы не хотите начинать с нуля, выберите для начала готовый шаблон из списка.

Beaver Builder также позволяет сохранять макеты, а затем использовать их позже в качестве шаблонов.
Чтобы узнать больше, смотрите нашу статью о том, как создать собственный макет страницы с помощью Beaver Builder.
Однако мы не просто хотим создавать макеты страниц. Мы хотим создать полную пользовательскую тему.
Это когда Бивер Themer входит.
Он добавляет еще один элемент в Beaver Builder, который называется «Themer Layout».

Тематические макеты позволяют создавать собственные макеты для верхнего, нижнего колонтитула, областей содержимого, страницы 404 и других частей шаблона.
Это строительные блоки всех тем WordPress, и с их помощью вы сможете создать собственную тему, соответствующую вашим потребностям.
Использование шаблонов Beaver Themer для создания собственной темы WordPress
В следующих инструкциях мы расскажем о шагах, необходимых для создания самых популярных пользовательских элементов темы. К тому времени, как вы закончите, вы полностью трансформируете свою базовую тему в полностью настраиваемую дочернюю тему WordPress.
Создание пользовательского заголовка для вашей темы
Давайте начнем с области заголовка вашего сайта. Пользовательский заголовок является важным компонентом темы, и его создание может быть сложным, используя традиционные методы.
К счастью, в Beaver Themer встроены функции заголовков. Вы можете использовать предварительно созданный шаблон или использовать меню и модули изображений с макетом из двух столбцов.
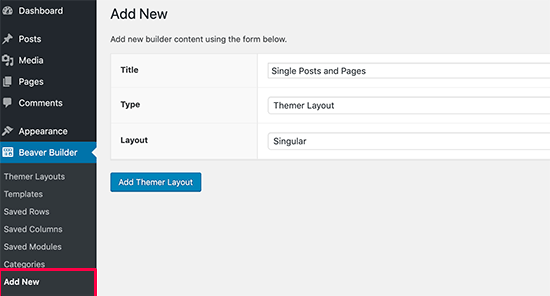
Чтобы добраться до этой области заголовка, сначала нам нужно настроить макет заголовка в Beaver Themer. Визит Beaver Builder »Добавить новый страницы и укажите заголовок вашего заголовка.

После этого выберите «Themer Layout» в качестве типа и «Header» в качестве параметра макета. Когда вы закончите, нажмите кнопку «Добавить макет», чтобы продолжить.
Это приведет вас к странице настроек макета. Отсюда вам нужно выбрать «Весь сайт» в качестве места, где будет отображаться шаблон заголовка.

Затем нажмите кнопку «Launch Beaver Builder», чтобы открыть интерфейс Builder.
Beaver Builder запустится с базовым одиночным столбцом и двухстрочным макетом заголовка в качестве отправной точки.

Вы можете использовать те же инструменты перетаскивания Beaver Builder, чтобы изменить фон, цвета, текст и т. Д. Вы также можете добавить другие модули, загрузить готовые шаблоны и добавить строки / столбцы, нажав кнопку добавления в правом верхнем углу. угол.
Если вы удовлетворены дизайном, нажмите кнопку «Готово», чтобы сохранить или опубликовать макет.
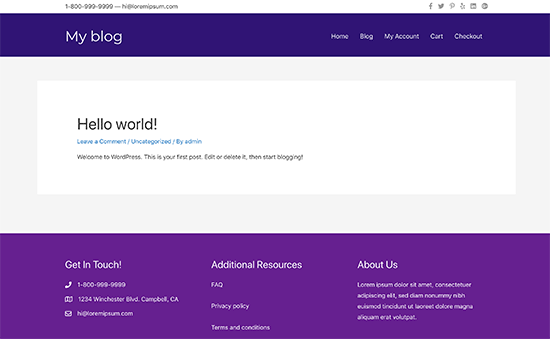
Теперь вы можете посетить свой веб-сайт, чтобы увидеть свой заголовок темы в действии. Как вы можете видеть, мы применили макет заголовка к нашей пользовательской теме.

Помимо заголовка, вы пока не будете показывать контент, и скорее всего увидите область нижнего колонтитула вашей базовой темы.
Давайте изменим это.
Создание пользовательского нижнего колонтитула для вашей темы
Вы можете создать собственный нижний колонтитул для своей темы, используя Beaver Themer, так же, как вы создали собственный заголовок.
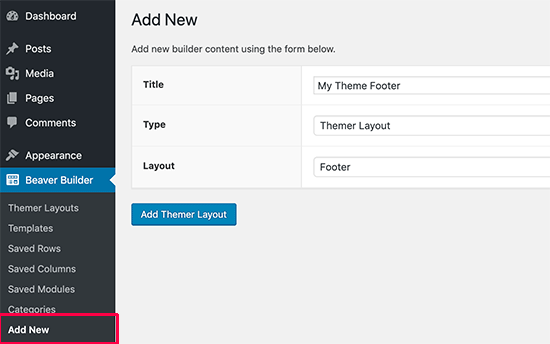
Направляйтесь к Beaver Builder »Добавить новый страницы и укажите название для макета нижнего колонтитула. Затем выберите «Themer Layout» в качестве типа и «Footer» в качестве параметра макета.

Нажмите кнопку «Добавить макет», чтобы продолжить.
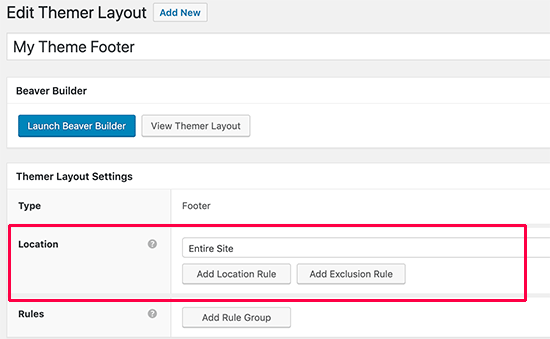
Это приведет вас к странице настроек макета. Отсюда вам нужно выбрать «Весь сайт» в качестве местоположения, в котором будет отображаться шаблон.

После этого нажмите кнопку «Launch Beaver Builder», чтобы открыть интерфейс Builder.
Beaver Builder запустится с макетом нижнего колонтитула, используя три столбца. Вы можете использовать этот макет в качестве отправной точки и начать редактирование.

Вы можете добавить модули, текстовые блоки или что-либо еще, что вы хотите. Вы всегда можете изменить цвета, шрифты, добавить фоновое изображение и многое другое.
Если вы удовлетворены дизайном, нажмите кнопку «Готово», чтобы сохранить или опубликовать макет.
Создание области содержимого для почты и страниц
Теперь, когда мы создали верхние и нижние колонтитулы для каждой страницы и сообщения на веб-сайте, пришло время создать сообщение или тело страницы (область содержимого).
Мы начнем почти так же, как мы построили верхний и нижний колонтитулы, добавив макет «Singular» на странице «Добавить новую».

Далее вы выберете место для отображения этого макета. Вы можете выбрать единственное число, чтобы использовать его для всех отдельных сообщений и страниц, или вы можете выбрать сообщения или только страницы.

После этого нажмите кнопку «Launch Beaver Builder», чтобы открыть интерфейс Builder.

Beaver Builder загрузит образец единственного макета с заголовком поста / страницы вверху, а затем с контентом, био-полем автора и областью комментариев.
Вы можете указать и щелкнуть, чтобы отредактировать любой из этих элементов или добавить новые модули, столбцы и строки по мере необходимости.
Когда вы будете довольны макетом, нажмите кнопку «Готово», чтобы сохранить и опубликовать изменения.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть его в действии.

Создание макетов архивов для вашей пользовательской темы
Теперь, когда ваша пользовательская тема начала развиваться, вы можете перейти к созданию макетов для других частей вашего сайта. На страницах архивов WordPress отображает ваши категории, теги, автора и ежемесячные архивы.
Давайте создадим макет для архивных страниц в вашей пользовательской теме.
Вы начнете с посещения Beaver Builder »Добавить новый страницы и предоставив название для вашего архива макета.

После этого выберите «Themer Layout» в качестве типа и «Archive» в качестве параметра макета. Нажмите кнопку «Добавить макет», чтобы продолжить.
Это приведет вас к странице настроек макета. Отсюда вам нужно выбрать «All Archive» в качестве местоположения, в котором будет отображаться шаблон. Вы также можете создавать отдельные макеты для каждого отдельного типа архива, например даты, результатов поиска, категории, тегов и т. Д.

После этого нажмите кнопку «Launch Beaver Builder», чтобы открыть интерфейс Builder.
Beaver Builder запустится с базовой версткой архива в одну колонку Вверху будет отображаться заголовок архива, за которым следуют посты.

Вы можете указать и щелкнуть любой элемент, чтобы изменить его свойства. Вы также можете добавлять новые модули, строки и столбцы по мере необходимости.
После этого нажмите кнопку «Готово», чтобы сохранить и опубликовать изменения.
Создание других макетов для вашей темы WordPress
Beaver Themer также позволяет создавать макеты для других страниц в иерархии шаблонов, например, страницы 404, частей шаблона, страницы результатов поиска и т. Д.
Используя встроенную функциональность перетаскивания в Beaver Builder, вы можете легко создавать свои собственные темы WordPress с нуля, даже не создавая код. Это действительно самый удобный для начинающих метод разработки тем WordPress.
Мы надеемся, что эта статья помогла вам научиться создавать собственные темы WordPress без обучения программированию. Возможно, вы также захотите ознакомиться с нашим руководством о том, как ускорить работу вашего веб-сайта WordPress для улучшения SEO и удобства пользователей.
Если вам понравилась эта статья, подпишитесь, пожалуйста, на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Пост «Как легко создать собственную тему WordPress (без кода)» впервые появился на WPBeginner.