Как добавить кнопку «нажми и звони» в WordPress (шаг за шагом)
Хотите добавить кнопку «нажми и звони» в WordPress? По мере того, как все больше людей посещают ваш сайт с помощью своих смартфонов, добавление кнопки вызова к вызову позволяет им легко связаться с вами. В этой статье мы покажем вам, как легко добавить кнопку «Звонок по рекламе» на вашем веб-сайте WordPress.

Зачем добавлять кнопку «Нажми и звони» в WordPress
Многие сайты малого бизнеса полагаются на клиентов, чтобы связаться с ними для цитат, предпродажной информации или поддержки.
Поэтому мы рекомендуем добавить контактную форму всем владельцам сайтов.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Однако, в зависимости от отрасли, некоторые пользователи могут захотеть поговорить с человеком сразу.
По мере того, как трафик мобильного Интернета растет по всему миру, пользователям часто удобнее просто звонить по телефону и получать необходимую информацию.
Если вы только начинаете свой бизнес, мы рекомендуем обратиться за помощью к профессиональной телефонной службе, чтобы вы могли переадресовывать звонки, делиться номерами с сотрудниками и отвечать на звонки, используя сотовые телефоны из любой точки мира (вместо стационарного телефона).
При этом давайте посмотрим, как легко добавить кнопку «нажми и позвони» в WordPress.
Метод 1. Добавление кнопки «Нажми и звони сейчас» в WordPress с помощью плагина
Этот метод проще и рекомендуется для всех пользователей. Это позволяет вам легко создавать кнопки для вызова в Gutenberg, классический редактор, виджет боковой панели WordPress и даже липкую плавающую кнопку вызова.
Первое, что вам нужно сделать, это установить и активировать плагин WP Call Button на вашем сайте. Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
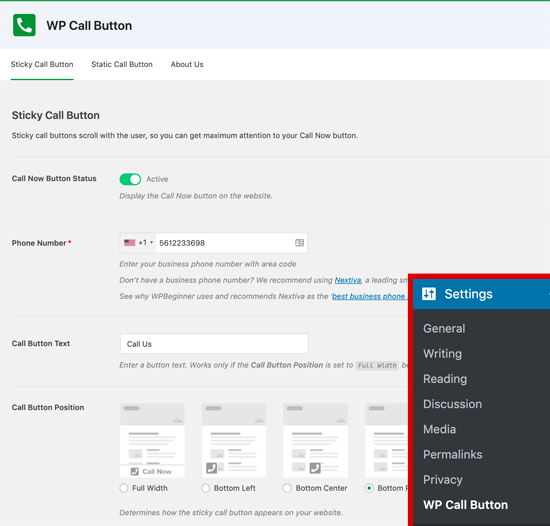
После активации вам необходимо посетить Настройки »Кнопка WP Call страница для настройки параметров плагина.

Первая страница настроек предназначена для наиболее часто запрашиваемой функции, Sticky Call Button, которая прокручивает пользователя при просмотре вашего сайта.
Эта функция с высокой степенью конверсии помогает вам получать больше звонков и быстрее заключать больше сделок.
Вам нужно начать с ввода номера телефона, по которому вы хотите, чтобы люди звонили. Плагин WP Call Button использует поле смартфона, что означает, что вы можете просто выбрать свою страну, и он автоматически добавит код страны в нужном формате.
Замечания: Если у вас нет служебного номера телефона, вы можете получить его у Nextiva. Это компания, которую мы используем для нашего бизнеса VoIP-телефон.
Далее у вас есть возможность добавить текст кнопки вызова, выбрать расположение и выбрать цвет кнопки.
По умолчанию плагин добавит кнопку вызова для вызова всех страниц и всех устройств. Однако у вас есть возможность показывать его только на определенных страницах или показывать только мобильные устройства.
Когда вы закончите, нажмите на переключатель активации в верхней части, а затем нажмите кнопку сохранить изменения, чтобы сохранить настройки.
После этого вы можете посетить свой веб-сайт, чтобы увидеть кнопку вызова в действии.

Если вы хотите добавить кнопку статического вызова на своей странице контактов WordPress, на странице о страницах или на любой другой пост / страницу, у вас есть два варианта.
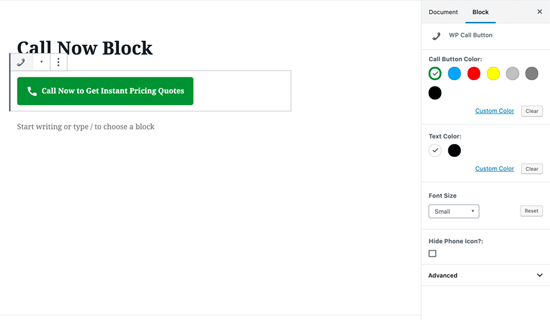
Если вы используете новый редактор блоков WordPress, просто создайте или отредактируйте существующую страницу. Далее необходимо добавить блок кнопки вызова WP, нажав значок «+».

Блок кнопок вызова WordPress включает множество параметров настройки, таких как возможность настройки цвета кнопки, текста кнопки, размера шрифта, а также возможность показать или скрыть значок телефона.
Как только вы добавите кнопку, она позволит пользователям щелкнуть и позвонить по вашему номеру телефона, который вы указали на странице настроек WP Call Button.
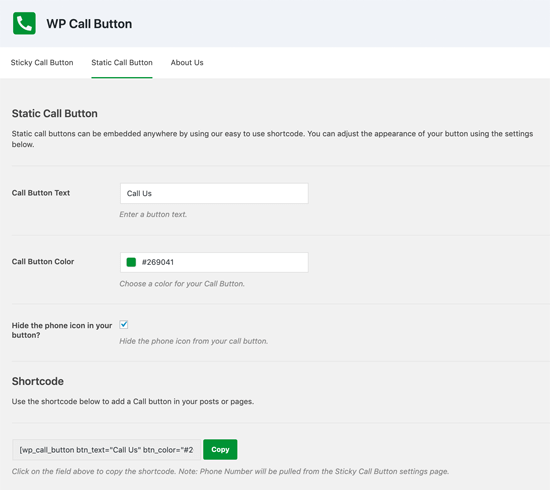
Теперь, если вы используете классический редактор WordPress, вам нужно использовать генератор статических кнопок вызова, чтобы получить короткий код.
Просто зайдите в Настройки »Кнопка WP Call и нажмите на меню кнопки статического вызова в верхней части.

Далее вы можете настроить цвет кнопки вызова текста и выбрать, хотите ли вы показать или скрыть значок телефона. После этого просто скопируйте приведенный ниже шорткод и вставьте его в сообщение или страницу, где вы хотите добавить его.
Плагин WP Call Button также позволяет добавить кнопку вызова на боковой панели вашего сайта с помощью виджета боковой панели.
Для этого нужно идти Внешний вид »Виджеты и перетащите виджет WP Call Button в свою область, готовую для виджетов.

Этот виджет позволяет добавлять заголовок и описание виджета. Вы можете нажать на ссылку «Дополнительные настройки», чтобы настроить текст кнопки вызова и текст кнопки вызова.
Прочитав это, вы, вероятно, поймете, почему кнопка WP Call является самым простым и полным набором кнопок WordPress для вызова плагинов на рынке.
Самое приятное то, что он на 100% бесплатный и полностью интегрирован с Google Analytics.
Все, что вам нужно сделать, это использовать плагин MonsterInsights, и он будет автоматически отслеживать, сколько людей нажимают на вашу кнопку вызова и какие страницы приносят вам наибольшее количество потенциальных клиентов, так что вы можете сосредоточиться на том, что работает для быстрого развития вашего бизнеса!
Способ 2. Добавить кнопку «Нажми и позвони» вручную в WordPress
Этот метод позволяет вам вручную добавлять кнопки вызова и ссылки в любом месте вашего веб-сайта WordPress.
Самый простой способ добавить кликабельный номер телефона на ваш сайт, добавив их так:
+1 (555) 555-1212 Позвоните мне
Эти ссылки откроют приложение телефона на мобильных устройствах. На настольных компьютерах пользователи Mac увидят возможность открыть ссылку в Facetime, тогда как пользователи Windows 10 увидят возможность открыть ее в Skype.
Вы также можете использовать HTML, чтобы добавить изображение или значок рядом с текстовой ссылкой "Звонок по рекламе".
Давайте посмотрим, как это сделать.
Во-первых, вам нужно посетить Медиа »Добавить новый страницы и загрузите изображение, которое вы хотите использовать. После загрузки изображения вам необходимо нажать на ссылку «Изменить», чтобы продолжить.
![]()
Это приведет вас к редактированию медиа экрана, где вам нужно скопировать URL файла. Это понадобится вам на следующем шаге.
Теперь вы можете редактировать сообщение, страницу или пользовательский HTML-виджет, где вы хотите отобразить значок телефона "Звонок по рекламе". В области редактирования вы можете добавить изображение значка телефона, обернутое внутри ссылки tel :.
После этого вы можете посетить свой веб-сайт, чтобы увидеть ссылку «Звонок по рекламе» с загруженным вами изображением.

Вы можете дополнительно настроить это, добавив больше текста до или после ссылки, и использовать собственный CSS для стилизации.
![]()
Добавление ссылки «Звонок по клику» в меню навигации WordPress
Вы также можете добавить ссылку «Звонок по рекламе» в меню навигации WordPress.
Просто зайдите в Внешний вид »Меню нажмите на вкладку пользовательских ссылок в правом столбце. Теперь вы можете добавить номер телефона в поле ссылки в следующем формате:
тел: +155555555
После этого добавьте текст, который вы хотите отобразить, а затем нажмите кнопку «Добавить в меню».

Далее, посетите ваш веб-сайт, чтобы увидеть ссылку «клик для вызова» в действии.

Хотите добавить значок изображения рядом со ссылкой для вызова в меню навигации? Смотрите нашу статью о том, как добавить значки изображений с навигационными меню в WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку «нажми и позвони» в WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать бесплатный адрес электронной почты для бизнеса.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)