Как добавить бесконечный свиток на свой сайт WordPress (шаг за шагом)
Хотите добавить бесконечную прокрутку в свой блог WordPress?
Бесконечная прокрутка – это метод веб-дизайна, который автоматически загружает содержимое вашей следующей страницы, когда пользователи достигают нижней части страницы. Это позволяет пользователям видеть больше контента в вашем блоге, не нажимая на нумерацию страниц или кнопку «Загрузить больше».
В этой статье мы покажем вам, как легко добавить бесконечную прокрутку в ваш блог WordPress (шаг за шагом).

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Что такое бесконечный свиток?
Бесконечная прокрутка – это тенденция веб-дизайна, которая использует загрузку страниц AJAX вместо числовой навигации по страницам, чтобы автоматически загружать содержимое следующей страницы и отображать его в конце текущей страницы. Бесконечная прокрутка облегчает просмотр большего количества контента, просто прокручивая вниз. Он загружает контент непрерывно и бесконечно, поскольку пользователи продолжают прокручивать.
Традиционно пользователи должны были нажимать кнопки «Далее», «Предыдущие» или номера страниц, чтобы увидеть старые статьи блога.
При использовании краткого обозначения AJAX для асинхронного Javascript и XML веб-страницы могут обмениваться данными с сервером без перезагрузки всей страницы. Это позволяет веб-приложениям обрабатывать запросы пользователей и доставлять данные без обновления.
Лучшими примерами дизайна бесконечной прокрутки являются популярные сайты социальных сетей, такие как Facebook, Twitter, Instagram, Pinterest и другие. Если вы используете какой-либо из них, то вы знаете, как бесконечно загружается контент на вашей временной шкале в социальных сетях.
Подходит ли бесконечная прокрутка для каждого сайта?
Многие контент-сайты в Интернете используют бесконечную технику прокрутки, чтобы улучшить работу в Интернете и повысить заинтересованность. Это заставляет многих начинающих задавать вопросы, например, подходит ли он для каждого сайта или подходит для моего сайта?
Бесконечная прокрутка отлично подходит для сайтов, которые представляют контент на временной шкале или в ленте, таких как приложения для социальных сетей. Он предлагает фантастические возможности просмотра для пользователей, которые ищут контент на основе времени.
Далее, дизайн бесконечной прокрутки идеально подходит для мобильных и сенсорных устройств. Для мобильных пользователей прокрутка более удобна, чем прикосновение к крошечным ссылкам на страницы.

Самым значительным преимуществом техники бесконечной прокрутки является удобство просмотра. Пользователям не нужно нажимать на ссылки нумерации страниц вручную. Контент загружается быстро с помощью прокрутки и поддерживает заинтересованность пользователей.
Но с другой стороны, это также может усложнить навигацию по сайту. При постоянной загрузке трудно определить, где (на какой странице) находится статья в блоге. Некоторые пользователи даже не могут видеть множество статей одновременно.
Еще один недостаток бесконечного дизайна прокрутки – отсутствие нижнего колонтитула. Даже если он у вас есть, он будет спрятан под бесконечными статьями, постоянно загружающимися. Многие сайты добавляют важные ссылки в нижний колонтитул, поэтому отсутствие его может разочаровать некоторых пользователей.
Возможно, самая большая проблема с бесконечной прокруткой заключается в том, что она может замедлить работу вашего сайта или даже привести к сбою сервера. Когда мы добавили бесконечную прокрутку в один из наших небольших блогов, мы испытали сбой сервера после того, как пользователи излишне прокрутили его, что привело к исчерпанию памяти в небольшой учетной записи хостинга WordPress. Мы рекомендуем вам использовать управляемый хостинг WordPress, если вы хотите попробовать бесконечную прокрутку.
Теперь, когда вы знаете плюсы и минусы бесконечного дизайна свитков, вы можете решить, нужно ли вам добавить его в свой блог или нет.
Если вы решили добавить бесконечную прокрутку в свой блог WordPress, то вы можете сделать это легко. Мы покажем вам несколько плагинов, которые вы можете использовать, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям.
Добавление бесконечной прокрутки в ваш блог WordPress с помощью Catch Infinite Scroll
Первое, что вам нужно сделать, это установить и активировать плагин Catch Infinite Scroll. Для более подробной информации, смотрите наше пошаговое руководство по установке плагина WordPress.
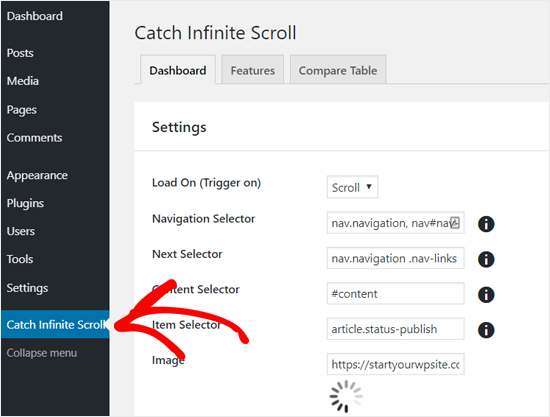
После активации WordPress добавит новый пункт меню с надписью «Поймать бесконечную прокрутку» на панели администратора WordPress. Вы должны нажать на него, чтобы настроить параметры плагина.

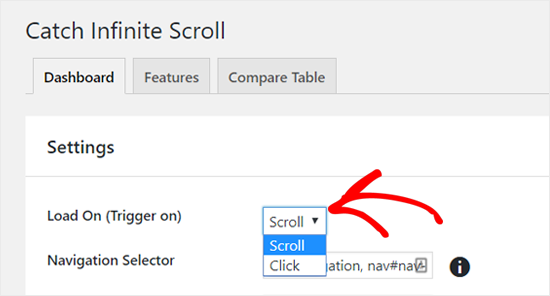
Во-первых, вы можете выбрать опцию триггера для загрузки статей. Плагин позволяет автоматически загружать контент, когда пользователи прокручивают страницу вниз или добавляют кнопку «Загрузить еще».

Вам следует выбрать опцию «Прокрутка», чтобы запустить автозагрузку с прокруткой. Кроме того, вы можете выбрать опцию «Клик», если хотите добавить кнопку «Загрузить еще».
Далее вы можете увидеть селектор навигации, следующий селектор, селектор контента и селектор элементов. Вам не нужно ничего менять в этих параметрах, потому что параметры по умолчанию работают достаточно хорошо.
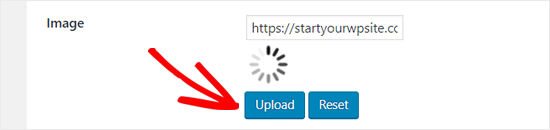
После этого появляется опция «Изображение», в которую можно добавить значок загрузчика контента. По умолчанию у него есть загрузчик GIF-изображения. Если у вас есть лучшая картинка, то вы можете изменить ее.

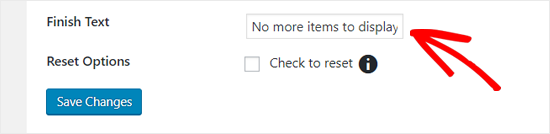
Параметр «Завершить текст» включает в себя сообщение, которое будет отображаться после завершения просмотра ваших статей пользователем. По умолчанию в тексте написано «Нет элементов для отображения». Вы можете легко редактировать этот текст по мере необходимости.

После этого нажмите кнопку «Сохранить изменения».
Это оно! Бесконечная прокрутка теперь активна в вашем блоге. Вы можете посетить свой блог и увидеть бесконечную прокрутку в действии.

Альтернативные плагины WordPress для добавления бесконечной прокрутки в WordPress
Catch Infinite Scroll хорошо работает с большинством тем WordPress; однако, это может потерпеть неудачу с некоторыми темами. В таком случае вы можете использовать любой из следующих плагинов WordPress с бесконечной прокруткой.
1. Ajax Загрузить больше
Подобно Catch infinite Scroll, плагин Ajax Load More также позволяет добавлять бесконечные прокрутки и нажимаемые кнопки Load More на ваш сайт WordPress.
Плагин предлагает больше опций настройки, включая множество стилей значков загрузки страницы, стили кнопок и т. Д. Подробное руководство вы можете найти в нашем руководстве по созданию кнопки загрузки дополнительных сообщений в WordPress с использованием плагина Ajax Load More.
Тем не менее, плагин имеет некоторую кривую обучения для начинающих. Он имеет расширенный интерфейс с множеством опций, включая шаблон повторителя, конструктор шорткодов, запросы WordPress и многое другое.
Это потребует некоторых навыков кодирования, чтобы применить бесконечную прокрутку с этим плагином.
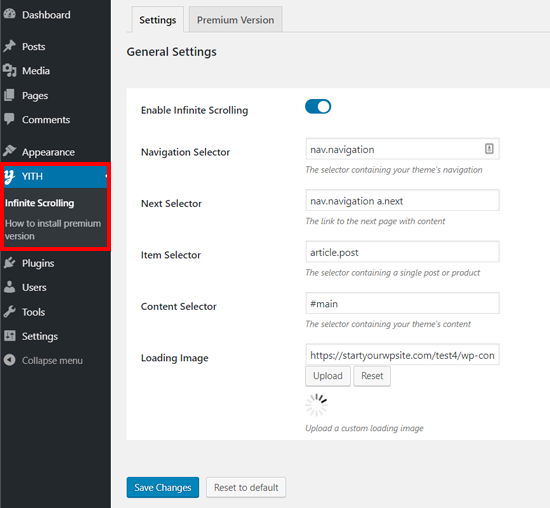
2. YITH Бесконечная прокрутка
YITH Infinite Scrolling – простая альтернатива плагину Ajax Load More или Catch Infinite Scroll.
Подобно плагину Catch Infinite Scroll, он имеет минимальные возможности для настройки веб-взаимодействия на основе прокрутки на вашем сайте. Вам просто нужно установить и активировать плагин и включить бесконечную прокрутку.

Любой, включая начинающих, может легко настроить бесконечную прокрутку с помощью этого плагина. Тем не менее, он не имеет кнопки «Загрузить еще», которая включена в другие два плагина, упомянутых выше.
Мы надеемся, что эта статья помогла вам узнать, как добавить бесконечный дизайн прокрутки в ваш блог WordPress. Вы также можете ознакомиться с нашим руководством о том, как добавить отслеживание глубины прокрутки в WordPress.
Если вам понравилась эта статья, пожалуйста, подпишитесь на наш канал YouTube для видеоуроков WordPress. Вы также можете найти нас на щебет и фейсбук.
Пост «Как добавить бесконечный свиток на ваш сайт WordPress» (шаг за шагом) впервые появился на WPBeginner.