10 лучших генераторов статических сайтов
Есть ряд причин, по которым кто-то может использовать генератор статического сайта для своего сайта. Статические сайты проще в обслуживании (без баз данных, без серверных сценариев) и более безопасны, учитывая тот факт, что пользователям предоставляются только файлы HTML, CSS и Javascript. Хотя вы можете напрямую писать код в HTML для создания статического сайта, этот процесс может быть немного напряженным, и именно здесь в игру вступают генераторы статических сайтов.
Генераторы статических сайтов преобразуют (или компилируют) множество разных файлов ресурсов в один веб-сайт, что означает, что контент можно хранить отдельно от кода макета, а любые ресурсы сайта, например изображения, также можно хранить отдельно. Итак, если вы искали хороший генератор статических сайтов для своего сайта, вот 10 лучших генераторов статических сайтов, которые вы можете использовать в 2019 году.
Лучшие статические генераторы сайтов 2019 года
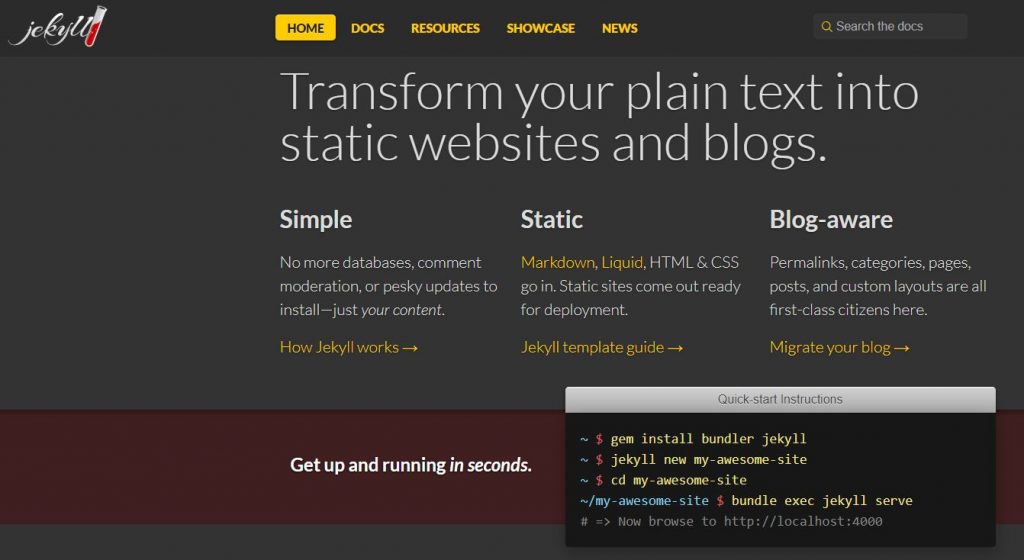
1. Джекилл

Несомненно, Jekyll — король генераторов статических сайтов. Неудивительно, что он является наиболее часто используемым генератором статических сайтов, поскольку он предлагает самую лучшую документацию, самое большое сообщество и лучшую поддержку. Jekyll гордится тем, что знает о блогах, и в результате сделать статичный блог на Jekyll действительно легко, Требуются только основы веб-разработки. Он действительно великолепен благодаря своим простым настройкам для начинающих, и в то же время обладает действительно мощными функциями для тех, кто знает, как их использовать.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Jekyll позволяет создавать и использовать различные плагины, теги и даже создавать собственные конвертеры для любого языка разметки, который вы хотите использовать с Jekyll. Язык разметки по умолчанию для Jekyll, как и большинство других, это Markdown, У Jekyll есть плагины для компиляции Less, Stylus, создания облаков тегов, пользовательских страниц для блогов и многого другого.
Jekyll основан на Liquid Template Engine от Shopify. Он полностью работает на Ruby, поэтому его легко установить вместе с зависимостями с помощью rvm или bundler. Jekyll также имеет простые варианты миграции, если вы хотите перейти с WordPress, Blogger или любого другого сайта блогов. Он превосходит все остальные генераторы статических сайтов, с точки зрения размера пользователя, и самое приятное то, что он находится в стадии активной разработки.
Чтобы установить Jekyll, просто введите эту команду в Ruby: драгоценный камень установить Джекилл
Посетите Джекилл
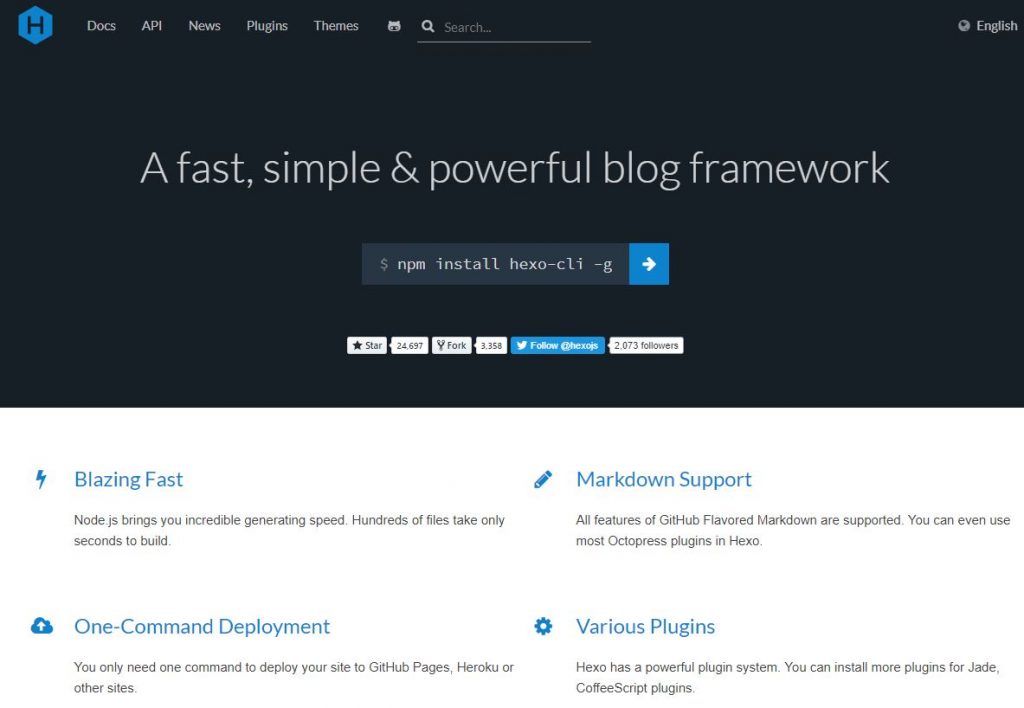
2. Гекса

Hexo — это легкая статическая платформа для блогов, которая гордится своей невероятно быстрой скоростью генерации сайтов. Hexo отлично подходит для блоггеров с большим количеством контента, которым нужен простой статический генератор сайтов. Он предлагает простые варианты миграции с других блоговых платформ, таких как WordPress, Joomla, Jekyll, Octopress и RSS.
Одна из замечательных особенностей Hexo заключается в том, что вы можете использовать большинство плагинов, созданных для Octopress, и, соответственно, плагинов, созданных для Jekyll, с очень незначительными изменениями.
Hexo поддерживает Markdown, YAML для внешнего вида и конфигурации, Сохраняя свою быструю природу, Hexo позволяет развертывать на таких сайтах, как GitHub, Heroku и Rsync, всего одной командой.
Чтобы установить Hexo с помощью Node.js, просто введите эту команду: npm установить hexo-cli -g
Посетите Hexo
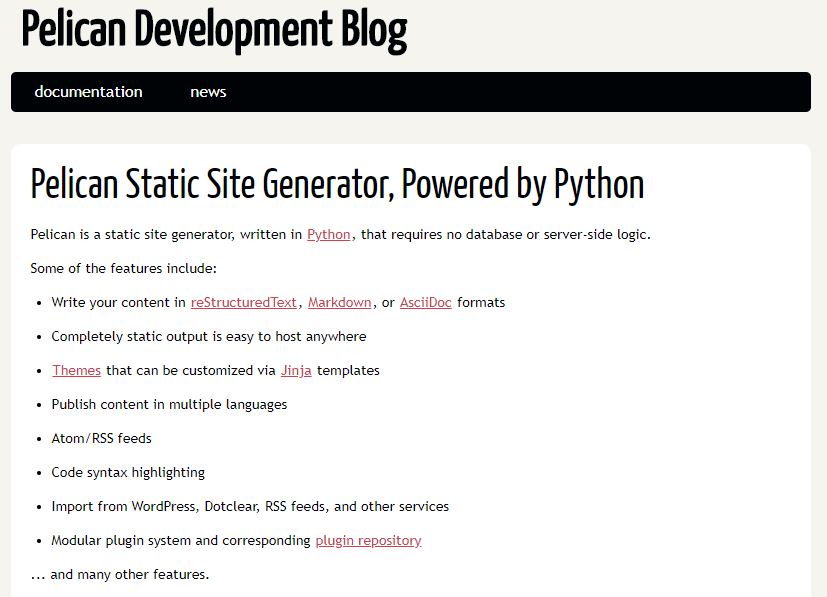
3. Пеликан

Пеликан это генератор статических сайтов на Python, Он имеет многоязычную публикацию контента, подсветку кода (синтаксиса), а также простую генерацию каналов RSS и Atom. У Pelican есть хороший выбор плагинов, все из которых размещены в центральном репозитории GitHub. Он поддерживает 3 формата документов по умолчанию: Markdown, reStructuredText и Ascii Doc.
Пеликан довольно уникален, так как он построен на Python. Он поддерживает мощный Jinja Template Engine, основанный на python, чтобы простое создание красивых тем и шаблонов для пеликана. С точки зрения поддержки миграции, Pelican предлагает поддержку WordPress и Tumblr. Вместо обычных файлов YAML для конфигурации, Pelican использует файл .py с именем pelicanconf.py для конфигурации и настроек.
Служба недавно получила обновление, которое представило ряд улучшений, исправлений и настроек для повышения производительности. Последнее обновление включает улучшенное поведение копирования / ссылки для больших статических файлов, новый статический синтаксис для ссылки на статическое содержимое, новый черновой статус для страниц, а также улучшения для импортера.
Вы можете установить Pelican, используя pip и введя следующую команду: установка пеликана
Посетите Пеликан
4. Гэтсби

Gatsby — это еще один отличный вариант, который вы можете использовать, который, как и Hexo, основан на Node.js, что делает его довольно удобным для опытных разработчиков JavaScript. Сервис использует React, Это означает, что все построено из компонентов, что позволяет использовать преимущества подхода React к рендерингу DOM.
Сервис также использует GraphQL во время сборки для извлечения данных и контента из источников, предоставляя ему современный и согласованный интерфейс, который гарантирует, что каждая страница получает точные данные, необходимые при сборке. Стоит также отметить, что Gatsby создает страницы как прогрессивные одностраничные приложения.Это означает, что весь статический сайт загружен и может быть перемещен немедленно.
Разработчики, которые раньше работали с React, могут легко найти Гэтсби, но если вы не работали с React до того, как кривая обучения окажется немного крутой.
Вы можете легко установить Gatsby, используя инструмент командной строки Gatsby и следующую команду: npm install –global gatsby-cli
Посетите Гэтсби
5. Посредник

Посредник является Ruby-генератор статического сайта который следует простому первому подходу к созданию статических сайтов. Он имеет мощные функции для поддержки статических блогов, такие как простое создание тегов, быстрые команды для публикации статей по категориям и нумерации страниц.
Посредник предлагает поддержку для большинства современные инструменты веб-разработки, такие как HAML, Coffeescript, Sass и другие. Его механизм шаблонов по умолчанию — eRb, но он позволяет вам переключаться на пользовательский шаблонизатор по вашему выбору. Все движки шаблонов с поддержкой Tilt (полный список можно найти здесь) работают на Middleman.
Он изначально поддерживает 2 формата конфигурации — YAML, JSON. Frontmatter для вашего контента также должен быть YAML или JSON, в зависимости от используемого вами формата конфигурации. Кроме того, Middleman не предлагает никакой поддержки миграции, поэтому, если вы хотите сделать существующий блог статичным, Middleman может оказаться не лучшей идеей на данный момент.
Вы можете установить Middleman, используя Ruby, используя эту команду: гем установить посредник
Посещение посредника
6. Металлист

Metalsmith также является хорошим вариантом, если вы ищете плагин-генератор статического сайта. Сервис гордится тем, что «чрезвычайно простой подключаемый генератор статических сайтов который позволяет пользователям добавлять плагины для практически любой функции, которая им нужна. Огромное количество плагинов, предлагаемых Metalsmith, побеждает практически каждого конкурента, что делает его более универсальным, чем просто генератор статических сайтов.
По его собственным словам, «Поскольку все является плагином, базовая библиотека на самом деле является просто абстракцией для управления каталогом файлов». В конечном итоге это сводится к тому, что вы можете использовать Metalsmith так же легко, как скаффолдер проекта, генератор электронных книг, инструмент для сборки и многое другое.
Metalsmith также основан на Node.js и может быть установлен с помощью диспетчера пакетов узла с помощью этой команды: $ npm установить металлист
Посещение Металлистов
7. Хьюго

Еще один отличный универсальный генератор статических сайтов, Hugo поставляется с множеством приличных всесторонних функций, таких как поддержка шаблонов и частичных файлов, нумерация страниц и «таксономии» которая в основном является уникальной системой категоризации контента. Это позволит вам легко классифицировать посты не только по тегам, но и любым другим способом, например, по категориям или сериям, прямо из frontmatter.
Хьюго приходит с поддержка трех типов файлов данных — YAML, JSON и TOML — предоставление пользователям свободы выбора того, с чем им удобнее всего. Вместо плагинов Hugo использует «шорткоды», которые позволят вам использовать богатый контент в вашем файле Markdown.
Hugo написан на языке программирования Go и предлагает отдельные установочные файлы для разных платформ на своей странице GitHub. Вы можете следовать этим инструкциям по установке, чтобы установить Hugo на ваше устройство.
Если вы используете Homebrew, то Hugo и все зависимости могут быть установлены с помощью: заварить установить Гюго
Посетить Хьюго
8. Октопресс

Octopress — это по сути модифицированный форк Jekyll, но из-за его популярности мы включили его в этот список. сервис в основном Jekyll для хакеров (и разработчики рельсов), и его можно использовать для простого создания блога, так как он поставляется с несколькими плагинами по умолчанию.
Для настройки кода Octopress позволяет пользователям модифицировать код и писать собственный код. Что действительно здорово, так это то, что несколько плагинов для Octopress совместимы с Jekyll (и наоборот), поэтому вы можете попробовать обе службы, не беспокоясь о проблемах совместимости.
Однако процесс установки Octopress может быть немного сложным для начинающих, но вы можете сделать то же самое, выполнив следующие действия:
- Клонировать репозиторий GitHub
- мерзкий клон
- мерзавец: //github.com/imathis/octopress.get
- octopress
- cd осьминог
- Установить зависимости
- gem install bundler
- rbenv rehash; # Если вы используете rbenv, перепишите, чтобы иметь возможность запустить команду bundle
- комплектация
- Установите тему Octopress по умолчанию
Посетить Октопресс
9. Докпад

Docpad — это динамический генератор статического сайта, который расширяет возможности обычных генераторов статического сайта, предлагая такие функции, как запросы к базе данных через уникальный механизм запросов, импорт страниц из внешних баз данных и повторное отображение веб-страницы при каждом запросе.
Докпад имеет родной споддержка предварительных процессоров, таких как Coffeescript, Stylus и LESSи использует плагины для поддержки шаблонизаторов, препроцессоров и языков разметки, поэтому вы можете выбирать любые комбинации, какие захотите, используя необходимый плагин. Docpad также поддерживает импорт страниц из внешних источников, таких как Tumblr, GitHub и Dropbox через плагины.
Docpad — это многофункциональная платформа с множеством плагинов и отличной документацией, а также встроенная в Node.js для взаимодействия с сервером.
Чтобы установить Docpad, используйте следующую команду, используя npm: npm install -g npm; npm install -g [email protected]
Посетить Докпад
10. Арфа

Арфа — еще один отличный генератор статических сайтов, который поставляется с встроенная предварительная обработка для Jade, Markdown, LESS, Sass, Coffeescript, EjS и Stylus без каких-либо дополнительных настроек. Сервис позволяет вам использовать макеты / частичную парадигму с Jade и EjS, которые нуждаются в специальных плагинах для других генераторов статических сайтов.
Harp также построен на Node.js и может работать рука об руку с платформами Harp, что позволяет создавать веб-страницы из папки Dropbox. Сервис также может компилировать страницы для использования на страницах GitHub, PhoneGap и Heroku.
Чтобы установить Harp, используйте npm и выполните следующую команду: sudo npm install -g harp
Посетите Арфу
СМОТРИТЕ ТАКЖЕ: 10 лучших альтернатив Squarespace для создания вашего сайта
Попробуйте эти статические генераторы сайтов прямо сейчас
Что ж, это округляет наш список 10 лучших генераторов статических сайтов, которые вы должны попробовать. Список состоит из множества различных опций, каждый из которых предлагает уникальный набор функций для различных вариантов использования. В зависимости от проекта, вы можете выбрать любой из вышеупомянутых генераторов статического сайта и создать свою статическую веб-страницу в кратчайшие сроки. Есть предложения? Дайте нам знать в комментариях ниже, и мы обновим список соответствующим образом.
